Deck 8: Building a Web Site With Css-Based Templates
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/98
Play
Full screen (f)
Deck 8: Building a Web Site With Css-Based Templates
1
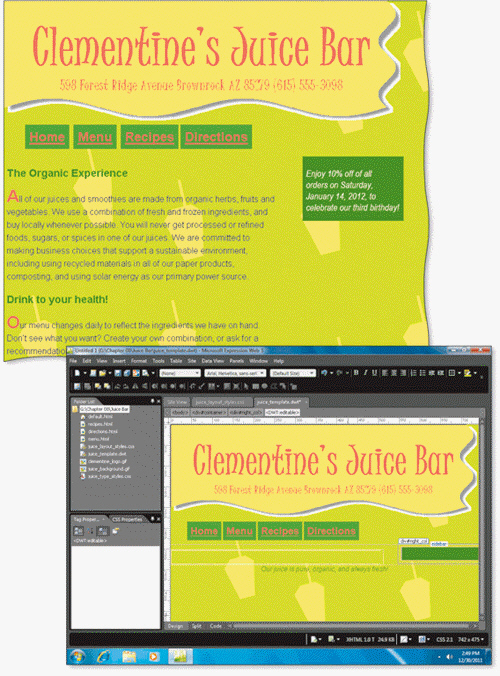
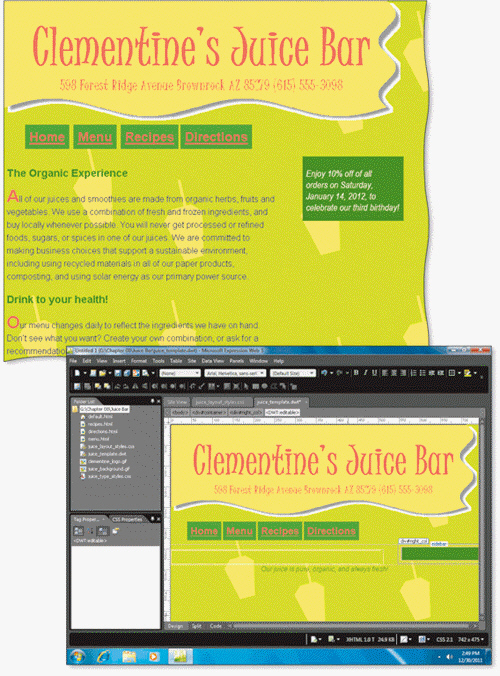
 As shown in the accompanying figure, a ____ can make the first letter of a paragraph distinct.
As shown in the accompanying figure, a ____ can make the first letter of a paragraph distinct.A) background image
B) sidebar
C) drop cap style
D) list-based navigation area
C
2
You can insert a new blank HTML page by pressing the ____ shortcut keys.
A) ALT+N
B) SHIFT+N
C) TAB+N
D) CTRL+N
A) ALT+N
B) SHIFT+N
C) TAB+N
D) CTRL+N
D
3
A ____ image is one that appears behind the content of a Web page.
A) hidden
B) transparent
C) background
D) foreground
A) hidden
B) transparent
C) background
D) foreground
C
4
 To insert a new blank page, click the ____ button on the Common toolbar, as shown in the accompanying figure.
To insert a new blank page, click the ____ button on the Common toolbar, as shown in the accompanying figure.A) New Document
B) New Page
C) New Template
D) New Web Site

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
5
In order to import a Web site, the site or the parts of the site that you want to import must be saved as a(n) ____.
A) Personal Web Package
B) Import Web Package
C) Combined Web Package
D) Personal Folder Package
A) Personal Web Package
B) Import Web Package
C) Combined Web Package
D) Personal Folder Package

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
6
You can use the ____ background-image rule to specify a background image.
A) RSS
B) CSS
C) XLS
D) none of the above
A) RSS
B) CSS
C) XLS
D) none of the above

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
7
A(n) ____ allows you to add common formatting and objects, such as logos, to all your Web pages and then manage these elements using one file.
A) background image
B) dynamic Web template
C) sidebar
D) Import Web Site Wizard
A) background image
B) dynamic Web template
C) sidebar
D) Import Web Site Wizard

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
8
You can select different background image repeat options in the ____ dialog box.
A) Modify Styles
B) Background Styles
C) Repeat Pattern
D) Image Styles
A) Modify Styles
B) Background Styles
C) Repeat Pattern
D) Image Styles

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
9
 You can click the Set Transparent Color button on the ____ toolbar, as shown in the accompanying figure, to turn the pointer into a brush and use it to make part of an image transparent.
You can click the Set Transparent Color button on the ____ toolbar, as shown in the accompanying figure, to turn the pointer into a brush and use it to make part of an image transparent.A) Common
B) Pictures
C) Standard
D) Formatting

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
10
____ refers to the appearance of text.
A) Topology
B) Topography
C) Typography
D) Textography
A) Topology
B) Topography
C) Typography
D) Textography

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
11
You can create a new Web site with a blank default.html page by clicking the ____ option in the New dialog box.
A) Empty Web Site
B) One Page Site
C) Import Web Site Wizard
D) Start Web Site
A) Empty Web Site
B) One Page Site
C) Import Web Site Wizard
D) Start Web Site

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
12
You save a Web page as a template using the ____ dialog box.
A) Template
B) New Template
C) Save As
D) Insert Dynamic Object
A) Template
B) New Template
C) Save As
D) Insert Dynamic Object

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
13
The exported files and folders from an existing Web site are saved in a single file with the ____ file extension.
A) .fwp
B) .xwp
C) .fpw
D) .pwf
A) .fwp
B) .xwp
C) .fpw
D) .pwf

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
14
A(n) ____ is a fixed object that usually appears on the left or right side of a block of text and includes related text.
A) textbar
B) sidebar
C) imagebar
D) divbar
A) textbar
B) sidebar
C) imagebar
D) divbar

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
15
The CSS Properties tab in the ____ pane can be clicked to display the CSS formatting options.
A) Tag Properties
B) Formatting Properties
C) Tab Properties
D) Image Properties
A) Tag Properties
B) Formatting Properties
C) Tab Properties
D) Image Properties

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
16
The first step in creating a multi-page Web site using a dynamic Web template is to ____.
A) set page properties
B) define the navigation areas
C) attach the template to the blank pages
D) create a new Web site
A) set page properties
B) define the navigation areas
C) attach the template to the blank pages
D) create a new Web site

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
17
Alternate text for an image is inserted in the ____ dialog box.
A) Alternate Text
B) Image Properties
C) Insert Image
D) Accessibility Properties
A) Alternate Text
B) Image Properties
C) Insert Image
D) Accessibility Properties

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
18
A image that repeats both horizontally and vertically to fill a page is called a ____ image.
A) layered
B) shaped
C) tiled
D) filled
A) layered
B) shaped
C) tiled
D) filled

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
19
____ can be used to convert an unordered list to a navigation area.
A) ID-based styles
B) A dynamic Web template
C) The a:link selector
D) The page content div
A) ID-based styles
B) A dynamic Web template
C) The a:link selector
D) The page content div

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
20
A consideration of adding a background image to a Web page is the ____ it adds to the page.
A) cost
B) value
C) line length
D) style
A) cost
B) value
C) line length
D) style

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
21
You can specify the formatting for a drop cap style in the ____ dialog box.
A) New Style
B) Drop Cap
C) Insert Style
D) none of the above
A) New Style
B) Drop Cap
C) Insert Style
D) none of the above

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
22
When you define ____ in a dynamic Web template, Expression Web changes the text color of the div name to blue.
A) images
B) divs
C) text boxes
D) editable regions
A) images
B) divs
C) text boxes
D) editable regions

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
23
Attaching ____ to site pages makes your job easier as a Web designer, because only the content areas that you designate as editable regions need to be modified on each page.
A) database management rules
B) navigation properties
C) dynamic Web templates
D) CSS style sheets
A) database management rules
B) navigation properties
C) dynamic Web templates
D) CSS style sheets

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
24
____ are subcategories of items or actions that further define how an ID-based style element appears.
A) Ascendant selectors
B) Descendent selectors
C) Category selectors
D) Format selectors
A) Ascendant selectors
B) Descendent selectors
C) Category selectors
D) Format selectors

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
25
The paragraph spacing options, such as line-height and letter-spacing, are available in the ____.
A) Toolbox
B) Modify Styles dialog box
C) Apply Styles task pane
D) New Style dialog box
A) Toolbox
B) Modify Styles dialog box
C) Apply Styles task pane
D) New Style dialog box

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
26
 You can click in the page content div to display the related tags on/in the ____, as shown in the accompanying figure.
You can click in the page content div to display the related tags on/in the ____, as shown in the accompanying figure.A) Quick Tag Selector bar
B) Folder List
C) Toolbox
D) Tag Properties task pane

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
27
By default, Expression Web adds a(n) ____ at the beginning of each new style name.
A) period (.)
B) pound or number symbol (#)
C) asterisk (*)
D) percent sign (%)
A) period (.)
B) pound or number symbol (#)
C) asterisk (*)
D) percent sign (%)

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
28
Class-based styles are preceded by a(n) ____.
A) period (.)
B) percent sign (%)
C) pound or number symbol (#)
D) asterisk (*)
A) period (.)
B) percent sign (%)
C) pound or number symbol (#)
D) asterisk (*)

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
29
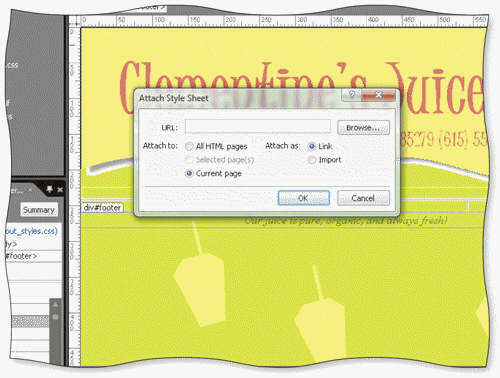
 You can open the Attach Style Sheet dialog box, as shown in the accompanying figure, by pointing to CSS Styles on the ____ menu and clicking Attach Style Sheet.
You can open the Attach Style Sheet dialog box, as shown in the accompanying figure, by pointing to CSS Styles on the ____ menu and clicking Attach Style Sheet.A) File
B) Insert
C) View
D) Format

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
30
A(n) ____ is an ID-based page element on a Web page used to add text, an image, or a list of related links.
A) unordered list
B) image bar
C) sidebar
D) pull quote
A) unordered list
B) image bar
C) sidebar
D) pull quote

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
31
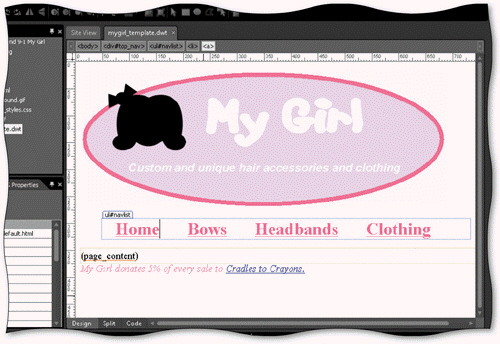
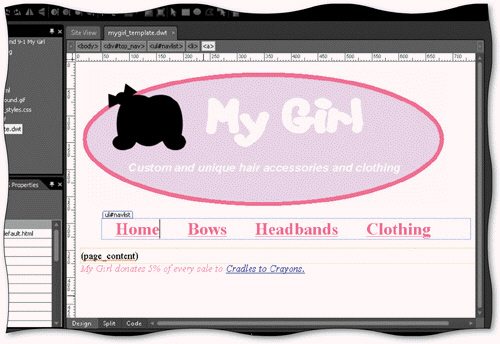
 The ____, as shown in the accompanying figure, is simply an unordered list.
The ____, as shown in the accompanying figure, is simply an unordered list.A) Masthead
B) page_content div
C) my-girl.template.dwt
D) list-based navigation area

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
32
You can click the ____ command on the File menu to save changes to all pages and style sheets at once.
A) Save Pages
B) Save
C) Save Style Sheets
D) Save All
A) Save Pages
B) Save
C) Save Style Sheets
D) Save All

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
33
Setting the ____ to be the same as the a:link property means that after a link has been clicked, it appears the same as before it was clicked.
A) a:formatted
B) a:followed
C) a:clicked
D) a:visited
A) a:formatted
B) a:followed
C) a:clicked
D) a:visited

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
34
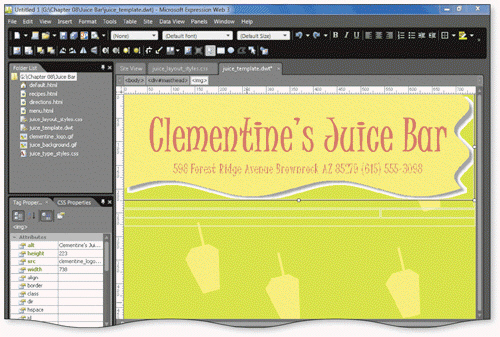
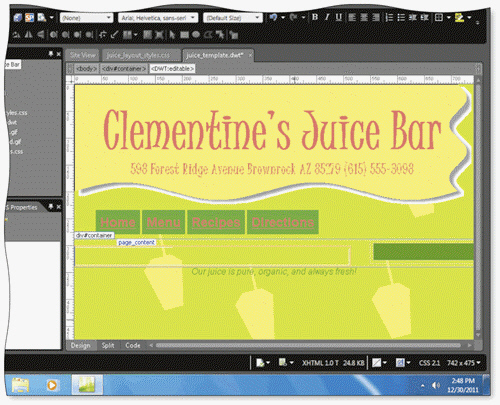
 When you create a dynamic Web template, one editable region, named ____, is automatically created, as shown in the accompanying figure.
When you create a dynamic Web template, one editable region, named ____, is automatically created, as shown in the accompanying figure.A) doctitle
B) page_content
C) juice_template.dwt*
D) none of the above

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
35
The text-align property options are available in the ____.
A) Toolbox
B) Tag Properties
C) CSS Properties list
D) Apply Styles task pane
A) Toolbox
B) Tag Properties
C) CSS Properties list
D) Apply Styles task pane

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
36
The main reason to add a(n) ____ is to add visual interest to paragraphs and to distinguish them from one another.
A) Heading 1style
B) drop cap style
C) a:visited property
D) hover rule
A) Heading 1style
B) drop cap style
C) a:visited property
D) hover rule

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
37
You can begin a bulleted list by clicking the Bullets button on/in the ____.
A) Toolbox
B) Common Toolbar
C) Apply Styles task pane
D) none of the above
A) Toolbox
B) Common Toolbar
C) Apply Styles task pane
D) none of the above

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
38
ID-based styles are always preceded by a ____.
A) period (.)
B) ampersand (&)
C) pound or number symbol (#)
D) dollar symbol ($)
A) period (.)
B) ampersand (&)
C) pound or number symbol (#)
D) dollar symbol ($)

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
39
You can press the ____ shortcut keys to select all of a document's content.
A) CTRL+X
B) CTRL+A
C) CTRL+C
D) CTRL+V
A) CTRL+X
B) CTRL+A
C) CTRL+C
D) CTRL+V

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
40
You can click the ____ command on the shortcut menu to open the Editable Regions dialog box.
A) Define Editable Regions
B) Name Editable Regions
C) Editable Regions
D) Manage Editable Regions
A) Define Editable Regions
B) Name Editable Regions
C) Editable Regions
D) Manage Editable Regions

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
41
Determining which pages need to be in the primary site navigation area and how you want the navigation to appear is the first step in planning your site's navigation.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
42
A page where all of the text is the same font size and style is easy to read.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
43
You can create a new page based on a CSS layout and save it as a dynamic Web template.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
44
A good background image is one that does not distract from the page content.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
45
You can import style sheets that you created in other projects and reuse them.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
46
A Personal Web Package exports the files and folder structure in a single file with the extension .fxp.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
47
Using header styles to distinguish text levels, such as titles, subtitles, and body text, is an important typography skill.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
48
Creating a list-based navigation area using an ID-based style is simpler than an image-based navigation area because there are no associated button images with the links.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
49
An unordered list is easily read by assistive technologies, so it meets accessibility requirements.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
50
Creating your own dynamic Web template allows you to create pages that share the same layout, formatting, and styles.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
51
When setting the height of a sidebar element, you should use the line height property to determine where any extra text will appear.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
52
Pressing the CTRL+K shortcut keys opens the Insert Image dialog box.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
53
Using typography effects can make your site more appealing to visitors and improve the readability of the page content.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
54
An ID-based style element can also have subcategories of items or actions that further define how the ID-based style element appears.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
55
Importing style sheets and image files into your site embeds them into the site folder.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
56
Although, a new dynamic Web template looks like a blank HTML page, it must be edited using special template tools.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
57
You cannot modify an imported style sheet.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
58
Unlike other images, there is no need to consider file size when you add a background image.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
59
Unlike line height, line length does not affect the readability of you Web pages' text.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
60
You can add an image to the masthead by dragging it from the Folder List to the masthead div.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
61
____________________ styles can be applied to headers, body text, hyperlinks, or other repeating elements.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
62
The easiest way to specify line length is to set the width of the content div.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
63
You can set the line height as a fixed pixel height or as a percentage of the font size.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
64
You can select a CSS Layout on the ____________________ tab in the New dialog box.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
65
Elements, such as sidebars or drop caps, can add ____________________ interest to your page by calling out specific text or characters.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
66
A bulleted list is a(n) ____________________ list.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
67
____________________ styles can be used to convert an unordered list to a navigation area.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
68
 The accompanying figure illustrates the ____________________ for a list-based navigation area: navigation area, unordered list, list item, and hyperlink.
The accompanying figure illustrates the ____________________ for a list-based navigation area: navigation area, unordered list, list item, and hyperlink.
Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
69
A line height of 150% stacks the lines of text right on top of one another without spacing.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
70
You can add a background image to a div by creating a(n) ____________________ and applying it to a div.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
71
A(n) ____________________ should be subtle enough to provide contrast with the page text.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
72
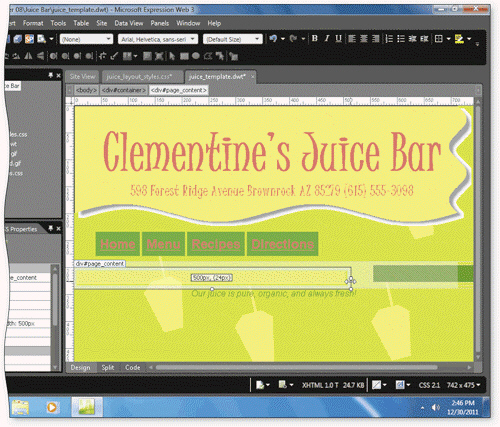
 Pages created with a dynamic Web template are distinguished by changing text and images that are in defined ____________________, as shown in the accompanying figure.
Pages created with a dynamic Web template are distinguished by changing text and images that are in defined ____________________, as shown in the accompanying figure.
Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
73
You can create your own ID-based styles using the ____________________ dialog box.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
74
Editable regions are the areas of a dynamic Web page template that cannot be changed.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
75
____________________ is simply an unordered list.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
76
A hover rule is an example of a(n) ____________________.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
77
The main reason to add a drop cap style is to add visual interest to paragraphs.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
78
 Pages created using a CSS Layout have an associated ____________________ file, as shown in the accompanying figure.
Pages created using a CSS Layout have an associated ____________________ file, as shown in the accompanying figure.
Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
79
Adding ____________________ styles to the navigation list items allows them to change when the pointer is positioned over them.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
80
____________________ styles are applied to elements that only appear once on a page.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck



