Deck 4: Planning a Successful Web Site: Part II
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/75
Play
Full screen (f)
Deck 4: Planning a Successful Web Site: Part II
1
According to heat maps, a website's visitors typically follow a(n)______ pattern.
A)F
B)T
C)L
D)E
A)F
B)T
C)L
D)E
A
2
A website ______ is a summary page of links to major pages at the website.
A)search feature
B)glossary
C)index
D)dictionary
A)search feature
B)glossary
C)index
D)dictionary
C
3
Which type of page layout sets the width of the page as a percentage of the browser window?
A)adaptive
B)elastic
C)liquid
D)fractional
A)adaptive
B)elastic
C)liquid
D)fractional
C
4
Areas on an image map to which a link is assigned are called ______.
A)hot spots
B)targets
C)hamburgers
D)off-canvas links
A)hot spots
B)targets
C)hamburgers
D)off-canvas links

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
5
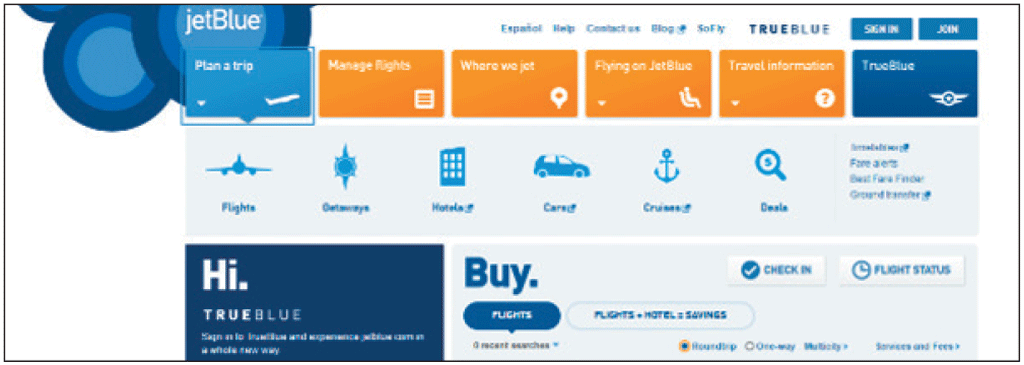
 The menu shown in the figure is an example of a(n)______ menu.
The menu shown in the figure is an example of a(n)______ menu.A)pop-out
B)drop-down
C)contextual
D)off-canvas

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
6
Which of the following best describes a tooltip?
A)A help feature in a web design program.
B)A word or phrase used in a web search.
C)A small textbox that appears when you point to a link.
D)A suggestion for using a website or webpage.
A)A help feature in a web design program.
B)A word or phrase used in a web search.
C)A small textbox that appears when you point to a link.
D)A suggestion for using a website or webpage.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
7
A(n)______ website search provider is a third-party company that uses spiders or other tools to build a searchable index of your website's pages.
A)virtual
B)hosted
C)cloud
D)anchor
A)virtual
B)hosted
C)cloud
D)anchor

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
8
Which of the following best describes the purpose of WAI guidelines?
A)To define a web-safe color palette.
B)To centralize the domain name registration process.
C)To ensure accessibility of webpage content.
D)To encourage mobile-first web design strategy.
A)To define a web-safe color palette.
B)To centralize the domain name registration process.
C)To ensure accessibility of webpage content.
D)To encourage mobile-first web design strategy.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
9
______ navigation provides an overview of the website, and generally remains consistent from page to page.
A)Primary
B)Subsidiary
C)Contextual
D)Adaptive
A)Primary
B)Subsidiary
C)Contextual
D)Adaptive

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
10
Which of the following best describes a breadcrumb trail?
A)A hidden menu that expands when a visitor points to or clicks on it.
B)A menu that drops down to display subcategories when the visitor points to or clicks on it.
C)An index of pages on a website, presented on a separate site map page.
D)A hierarchical outline or horizontal list that shows the path from the home page to the currently viewed page.
A)A hidden menu that expands when a visitor points to or clicks on it.
B)A menu that drops down to display subcategories when the visitor points to or clicks on it.
C)An index of pages on a website, presented on a separate site map page.
D)A hierarchical outline or horizontal list that shows the path from the home page to the currently viewed page.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
11
A(n)______ is the webpage or content to which a link points.
A)hit
B)target
C)arrow
D)bullseye
A)hit
B)target
C)arrow
D)bullseye

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
12
Which of the following is NOT an example of the WAI guidelines for links and navigation?
A)Specify the target for the link clearly.
B)Do not use color alone to identify links.
C)Group related links together in navigation bars.
D)To create a navigation system that prioritizes the publisher's needs.
A)Specify the target for the link clearly.
B)Do not use color alone to identify links.
C)Group related links together in navigation bars.
D)To create a navigation system that prioritizes the publisher's needs.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
13
A hidden link that looks like body text until point to it, at which time it changes color is a(n)______ link.
A)hot spot
B)formatted
C)image
D)rollover
A)hot spot
B)formatted
C)image
D)rollover

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
14
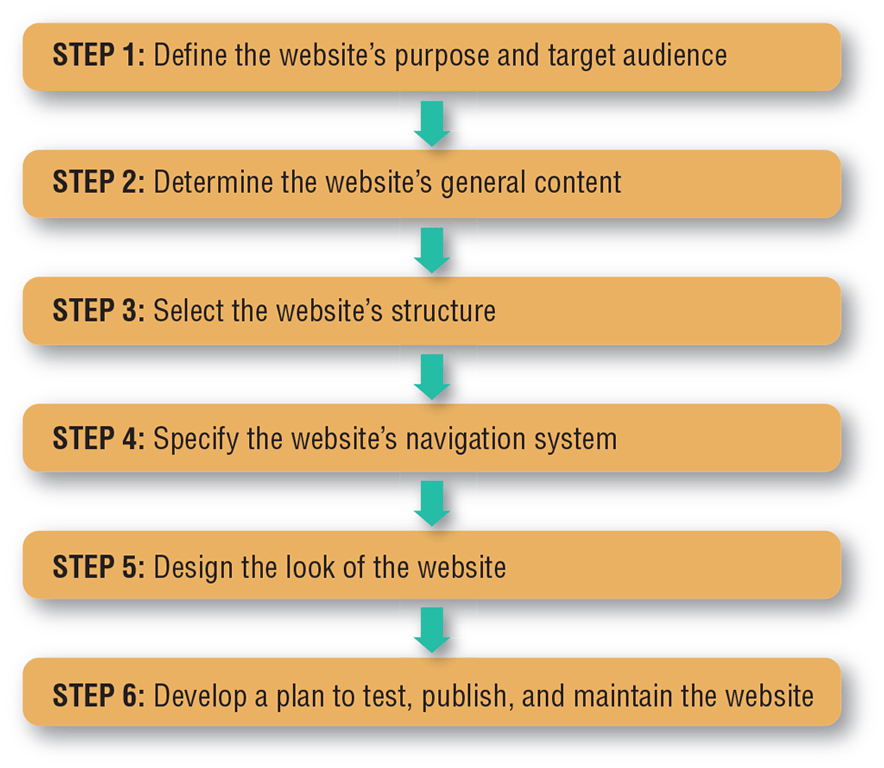
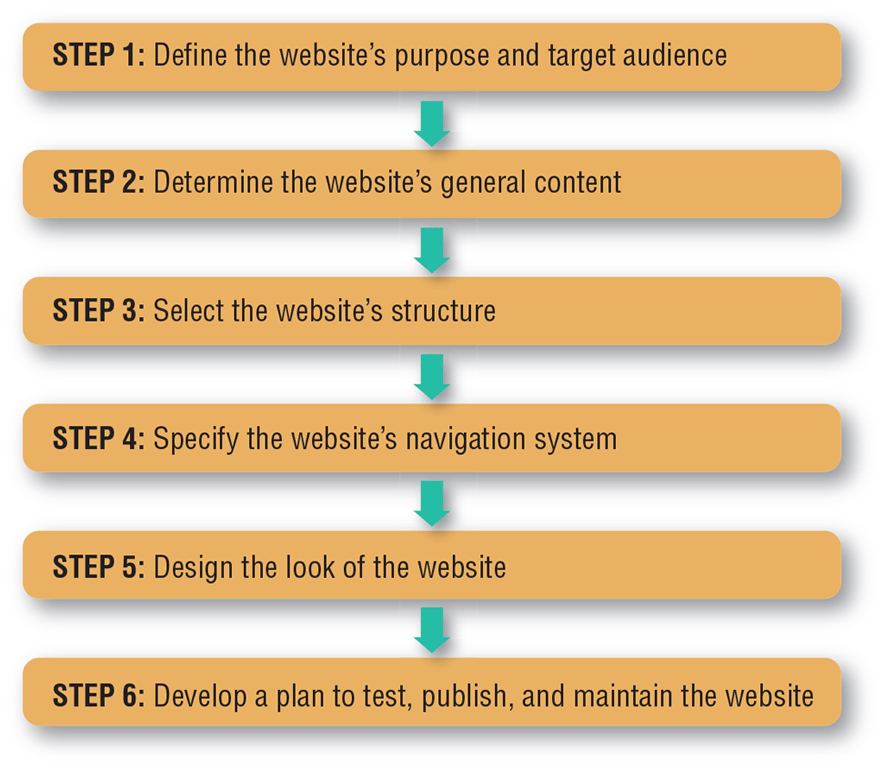
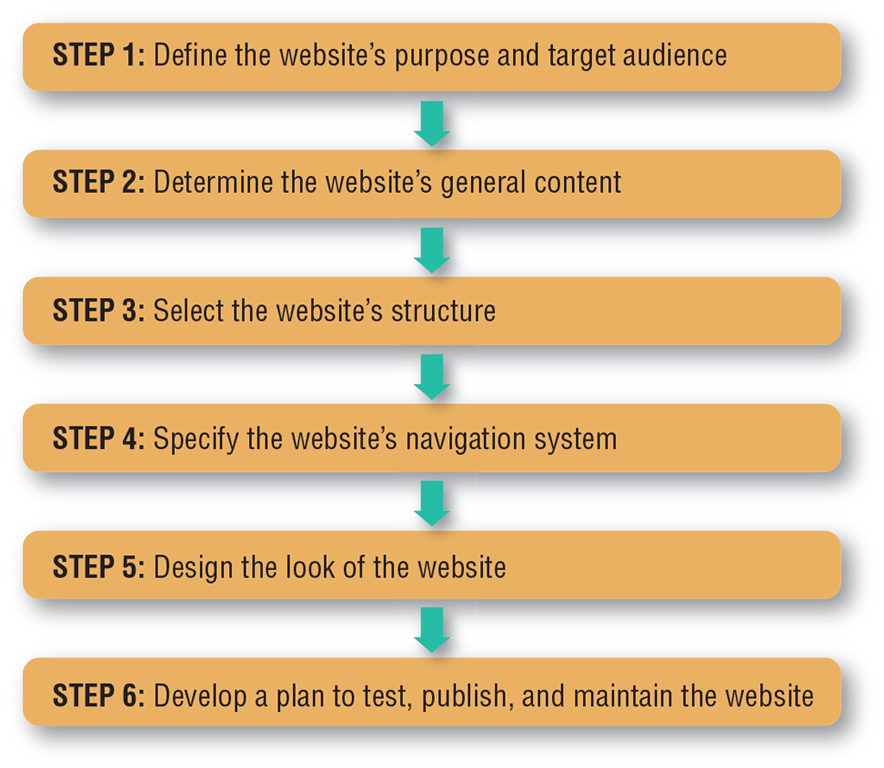
 During which step in the above figure would you determine the use of bars, menus, and tabs?
During which step in the above figure would you determine the use of bars, menus, and tabs?A)Step 3
B)Step 4
C)Step 5
D)Step 6

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
15
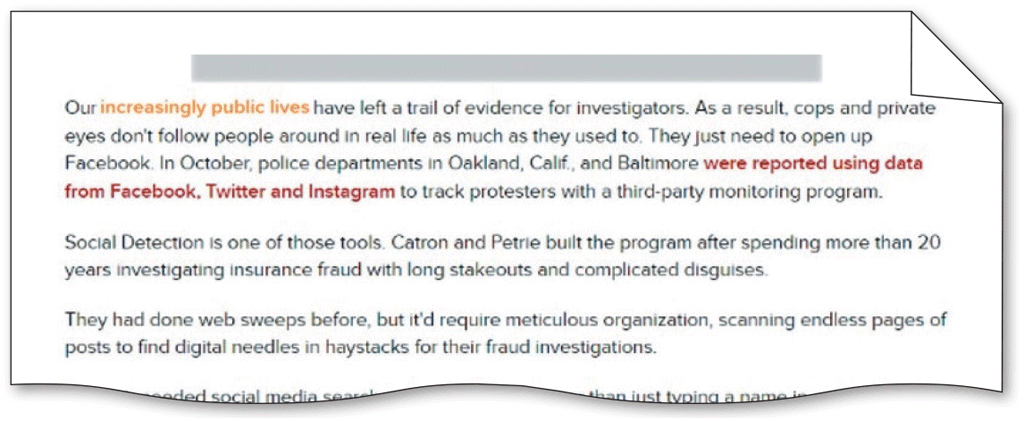
 In the figure shown, what is a likely reason the two examples of colored text differ in color?
In the figure shown, what is a likely reason the two examples of colored text differ in color?A)The links point to different kinds of content, such as a video and a subsidiary webpage.
B)The color of one link has changed to indicate a followed link.
C)The branding of the organization's webpage includes both of these colors.
D)One color is intended to show greater emphasis.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
16
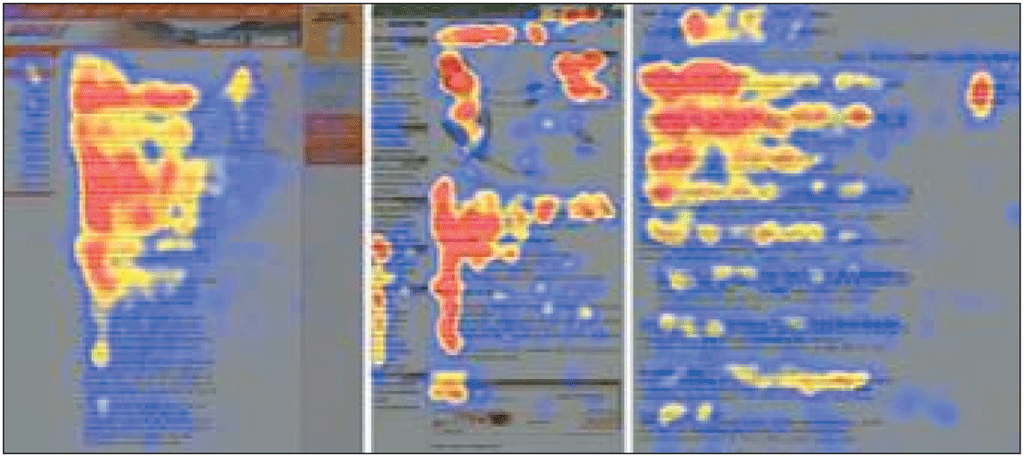
 What is analyzed in the figure shown?
What is analyzed in the figure shown?A)The movements of a visitor on a touch screen.
B)The areas of content that meet UX standards.
C)The movement of visitors' eyes as he or she views a webpage.
D)The areas of the webpage that provide additional links to subsidiary webpages.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
17
To increase usability, take care to place important content, such as logos, names, CTAs, and major links, ______ of potential scroll lines.
A)above and to the right
B)above and to the left
C)below and to the right
D)below and to the left
A)above and to the right
B)above and to the left
C)below and to the right
D)below and to the left

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
18
Which term is used to describe a navigational menu that is collapsed or hidden by default?
A)hamburger
B)sandwich
C)pizza
D)sushi
A)hamburger
B)sandwich
C)pizza
D)sushi

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
19
The area beyond the initial visible screen is the ______ zone.
A)scroll
B)offscreen
C)invisible
D)hidden
A)scroll
B)offscreen
C)invisible
D)hidden

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
20
A fixed-width page layout sets a specific ______ width for the page.
A)pixel
B)em unit
C)bit
D)byte
A)pixel
B)em unit
C)bit
D)byte

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
21
 During which step in the above figure would you take into consideration visual consistency and branding specifications?
During which step in the above figure would you take into consideration visual consistency and branding specifications?A)Step 3
B)Step 4
C)Step 5
D)Step 6

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
22
Which of the following is NOT true about color and visual contrast in web design?
A)Webpages can use color to evoke mood.
B)Limit your website color scheme to five or six contrasting colors.
C)The WAI specifies that color contrast should be sufficient for visitors using a monochrome monitor.
D)One way to select an appropriate color scheme is to use a template.
A)Webpages can use color to evoke mood.
B)Limit your website color scheme to five or six contrasting colors.
C)The WAI specifies that color contrast should be sufficient for visitors using a monochrome monitor.
D)One way to select an appropriate color scheme is to use a template.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
23
A(n)______ grid layout determines the size of page elements based on a percentage of the screen.
A)adaptive
B)contextual
C)fluid
D)responsive
A)adaptive
B)contextual
C)fluid
D)responsive

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
24
______ navigation uses a website visitor's browsing or search history to provide content suggestions.
A)Primary
B)Subsidiary
C)Contextual
D)Adaptive
A)Primary
B)Subsidiary
C)Contextual
D)Adaptive

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
25
A(n)______ style sheet is inserted using the element within a page's HTML tags.
A)internal
B)inline
C)external
D)exterior
A)internal
B)inline
C)external
D)exterior

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
26
Color Hunter is an example of what type of software?
A)illustration
B)image search
C)web template
D)color-matching
A)illustration
B)image search
C)web template
D)color-matching

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
27
 During which step in the above figure would you consider the size limits that exist for your website?
During which step in the above figure would you consider the size limits that exist for your website?A)Step 3
B)Step 4
C)Step 5
D)Step 6

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
28
A(n)______ grid layout uses a combination of percentages and fixed limits to adapt page elements by size and position.
A)adaptive
B)contextual
C)fluid
D)responsive
A)adaptive
B)contextual
C)fluid
D)responsive

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
29
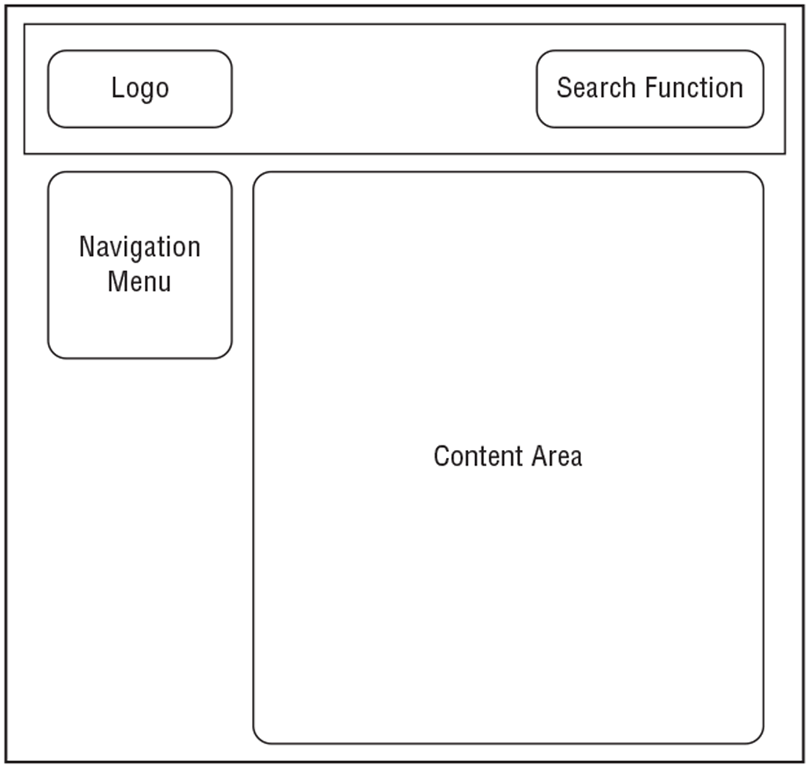
 The figure above shows an example of a(n)______.
The figure above shows an example of a(n)______.A)storyboard
B)wireframe
C)heat map
D)site map

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
30
A(n)______ style sheet can be applied to multiple HTML documents across a website.
A)internal
B)inline
C)external
D)exterior
A)internal
B)inline
C)external
D)exterior

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
31
In a style rule, the HTML tag to which the rule applies is called the ______.
A)value
B)declaration
C)rule
D)selector
A)value
B)declaration
C)rule
D)selector

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
32
Which of the following does CSS prioritize first in case of conflicting rules?
A)internal style sheet
B)external style sheet
C)inline style
D)browser-specified formatting
A)internal style sheet
B)external style sheet
C)inline style
D)browser-specified formatting

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
33
An ______style only affects the content within the tags in which it appears.
A)inline
B)internal
C)interface
D)intermittent
A)inline
B)internal
C)interface
D)intermittent

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
34
A(n)______ is a group of formatting properties applied as a group to selected text.
A)template
B)style
C)palette
D)design
A)template
B)style
C)palette
D)design

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
35
When you use CSS, you create a style sheet containing style ______.
A)determinations
B)guidelines
C)rules
D)suggestions
A)determinations
B)guidelines
C)rules
D)suggestions

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
36
What does the C in CSS stand for?
A)creative
B)cascading
C)computer
D)color
A)creative
B)cascading
C)computer
D)color

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
37
______ navigation is specific to the content webpage being viewed.
A)Primary
B)Subsidiary
C)Contextual
D)Adaptive
A)Primary
B)Subsidiary
C)Contextual
D)Adaptive

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
38
In a style rule, the CSS property: value combination is called the ______.
A)heading
B)declaration
C)rule
D)selector
A)heading
B)declaration
C)rule
D)selector

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
39
______ navigation provides navigation within an area of the website.
A)Primary
B)Subsidiary
C)Contextual
D)Adaptive
A)Primary
B)Subsidiary
C)Contextual
D)Adaptive

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
40
Which of the following questions are NOT addressed during the publishing and maintaining web design phase?
A)Who updates the content?
B)What size limits exist for the website?
C)Will you host the website on an internal web server or will you contract with an external vendor?
D)How will you ensure your website navigation is both user-controlled and user-based?
A)Who updates the content?
B)What size limits exist for the website?
C)Will you host the website on an internal web server or will you contract with an external vendor?
D)How will you ensure your website navigation is both user-controlled and user-based?

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
41
Repeating font and typeface, content position, and a color scheme across your website creates visual consistency.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
42
A breadcrumb trail is an example of local navigation.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
43
To indicate a test link, use language such as click here .

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
44
Breadcrumb trails are best suited to large websites with a hierarchical structure.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
45
It is not necessary to provide navigation back to the home page from subsidiary pages.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
46
Throughout your website, vary the use of navigation menus, bars, and tabs to provide interest and contrast to visitors.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
47
One way to ensure your navigation system is user-based is to perform usability tests.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
48
Studies have shown that increased contrast in website background and text colors leads to decreased readability.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
49
A navigation menu generally uses graphic buttons to present links.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
50
Adobe Dreamweaver CC is an example of color-matching software.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
51
You should place important links and content beyond the potential scroll lines so that visitors look for it and become engaged in your page's content.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
52
One aspect of a hybrid page layout may be to set a maximum screen width at which the webpage displays.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
53
The feel of a website is the combination of design aspects.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
54
Carousels, card layouts, and slide shows may effect on your webpage's SEO results and accessibility

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
55
An off-canvas menu expands when a website visitor points to or clicks it.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
56
The WAI recommends the use of color alone to indicate the presence of a text link.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
57
Page length is more of a concern now, due to mobile influences.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
58
Autofocus is a technology that predicts search terms as a website visitor enters keywords in a search box.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
59
A heat map is an analytical tool that uses color to represent data.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
60
A common use of an image map is a clickable geographic map.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
61
The current W3C style sheet standards include modules for both CSS Levels 3 and 4.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
62
Use a layout grid to position page content that consistently appears on all pages.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
63
Discuss what happens during the testing phase of a website.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
64
A fluid grid layout may remove or replace certain screen elements once the page reaches a certain screen size.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
65
During a formal website usability and design professionals observe exactly how visitors use a website.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
66

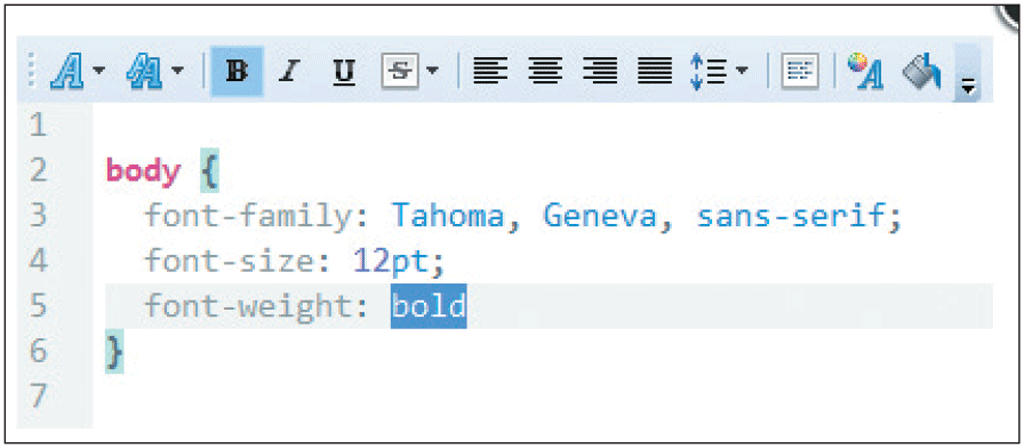
The figure shown is an example of HTML code.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
67
Once the website is published, the testing also is complete.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
68
Plan website testing, publishing and maintenance to ensure your website falls within your resources.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
69
Define and differentiate between user-based and user-controlled website navigation.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
70
UXPin is an example of a wireframing tool.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
71
Discuss how web designers use eye-tracking studies to determine UX issues.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
72
Style rules are specifications that define one or more formatting properties and values for specific HTML tags.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
73
Discuss how web designers use CSS. List and describe the three ways you can add style rules to your pages.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
74
In CSS, the lowest priority is default styles specified by the browser.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
75
Differentiate between the following: navigation menu, navigation bar, and navigation tabs. What is a breadcrumb trail?

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck



