Deck 13: Programming Web Pages With Javascript
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/75
Play
Full screen (f)
Deck 13: Programming Web Pages With Javascript
1
The addEventListener method is commonly used to access the element specified by a CSS selector.
False
2
JavaScript supports the use of symbols known as operators to compare or change the values of multiple objects or properties._________________________
True
3
You can access any HTML element by specifying a CSS selector using the querySelector() method._________________________
True
4
The submit event takes place when a user clicks or touches an element._________________________

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
5
It's common to store object references as variables.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
6
To create a variable, you use the keyword create._________________________

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
7
You can use browser developer tools to enter test code and view error messages related to JavaScript.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
8
The assignment operator is simply a question mark (?).

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
9
In the DOM, each HTML element is considered a(n) property._________________________

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
10
You can think of the DOM as a hierarchical arrangement of the content of an HTML document into a tree-like structure, which is known as a DOM root._________________________

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
11
The value property refers to the current value of a form field or an object property.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
12
The contents of a function are executed automatically when they are parsed by a browser.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
13
A common method for changing an element's CSS styles in response to a user's actions is to add or remove ID values from the element in response to events._________________________

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
14
A(n) property is a JavaScript instruction that performs an action._________________________

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
15
The script element is added to an HTML document to reference an external JavaScript file._________________________

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
16
Method names are always followed by quotation marks.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
17
JavaScript names can include spaces.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
18
To retrieve data from or make changes to a web page element, you must first write code that identifies the specific object you want to work with.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
19
To call a function in response to a user action, a developer creates a(n) object listener._________________________

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
20
Whenever you use a method, you specify its parent object first, followed by a space and then the method name.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
21
JavaScript allows you to create __________, which are values that are stored and that you can access with a name that you specify.
A) events
B) variables
C) event listeners
D) statements
A) events
B) variables
C) event listeners
D) statements

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
22
The statement that creates a variable starts with the keyword __________.
A) function
B) var
C) variable
D) create
A) function
B) var
C) variable
D) create

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
23
The punctuation for a function is similar to that of a CSS style rule: an opening ____ goes at the beginning.
A) curly brace ({)
B) bracket ([)
C) quotation mark (")
D) pound sign (#)
A) curly brace ({)
B) bracket ([)
C) quotation mark (")
D) pound sign (#)

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
24
Multi-line comments in JavaScript use the same format as __________ comments.
A) WebVTT
B) XHTML
C) CSS
D) HTML
A) WebVTT
B) XHTML
C) CSS
D) HTML

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
25
You can access any HTML element by specifying a CSS selector using the ____ method.
A) querySelector()
B) addEventListener()
C) checkValidity()
D) write()
A) querySelector()
B) addEventListener()
C) checkValidity()
D) write()

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
26
Every JavaScript statement ends with a(n) __________.
A) colon ( : )
B) period ( . )
C) semicolon ( ; )
D) comma ( , )
A) colon ( : )
B) period ( . )
C) semicolon ( ; )
D) comma ( , )

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
27
The ____ event occurs when a user moves the mouse pointer over an element or touches an element.
A) submit
B) mouseover
C) mouseout
D) load
A) submit
B) mouseover
C) mouseout
D) load

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
28
You specify a CSS selector in __________ within the parentheses of the querySelector() method to reference an object.
A) square brackets ( [ ] )
B) curly braces ( { } )
C) angle brackets ( < > )
D) quotes ( " " )
A) square brackets ( [ ] )
B) curly braces ( { } )
C) angle brackets ( < > )
D) quotes ( " " )

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
29
The __________, which is part of the developer tools in a modern web browser, can be used to enter test code and view error message related to JavaScript.
A) address bar
B) bookmarks list
C) console
D) emulator
A) address bar
B) bookmarks list
C) console
D) emulator

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
30
Developers can write JavaScript that responds to actions, known as __________, which include many actions commonly performed on a web page.
A) methods
B) activities
C) events
D) statements
A) methods
B) activities
C) events
D) statements

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
31
The ____ event occurs when a user clicks or touches an element.
A) click
B) submit
C) focus
D) load
A) click
B) submit
C) focus
D) load

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
32
Whenever you use a method, you specify its parent object first, followed by a(n) __________ and then the method name.
A) period
B) comma
C) semicolon
D) hyphen
A) period
B) comma
C) semicolon
D) hyphen

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
33
A(n) __________ is a JavaScript instruction that performs an action.
A) function
B) event
C) statement
D) operator
A) function
B) event
C) statement
D) operator

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
34
Standard ____ for objects include the text content associated with an object, the name of the object, and the name of an associated attribute.
A) properties
B) statements
C) attributes
D) values
A) properties
B) statements
C) attributes
D) values

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
35
The __________ property refers to the current value of a form field or an object property.
A) classValue
B) src
C) textContent
D) value
A) classValue
B) src
C) textContent
D) value

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
36
The DOM defines ____, which are actions that are associated with an object.
A) modes
B) methods
C) events
D) activities
A) modes
B) methods
C) events
D) activities

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
37
Writing code to look up and change data associated with parts of HTML documents requires a standardized way of referring to the parts of a Web page; this system is known as the Document _________ Model.
A) Element
B) Object
C) Property
D) Method
A) Element
B) Object
C) Property
D) Method

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
38
The first line of a function begins with the word function, followed by its name and a pair of ____.
A) quotation marks
B) parentheses
C) equal signs
D) exclamation marks
A) quotation marks
B) parentheses
C) equal signs
D) exclamation marks

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
39
The __________ object is the parent element of the DOM tree.
A) Document
B) Element
C) Head
D) Body
A) Document
B) Element
C) Head
D) Body

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
40
To assign a new property value, you use the assignment operator, which is simply a(n) __________.
A) equal sign ( = )
B) plus sign ( + )
C) less-than sign ( < )
D) greater-than sign ( > )
A) equal sign ( = )
B) plus sign ( + )
C) less-than sign ( < )
D) greater-than sign ( > )

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
41

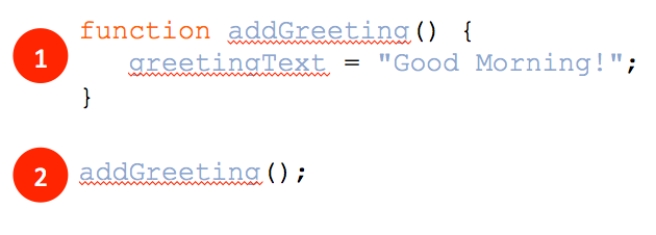
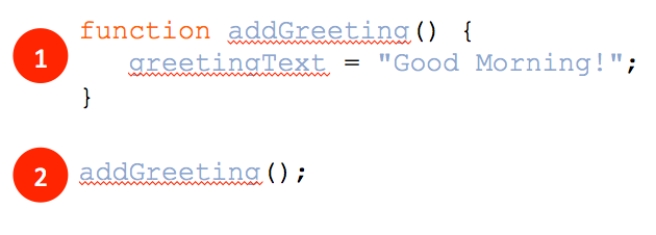
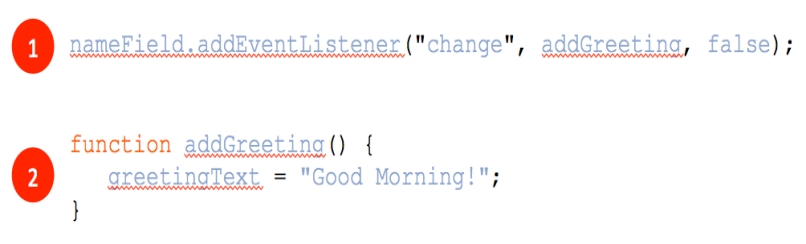
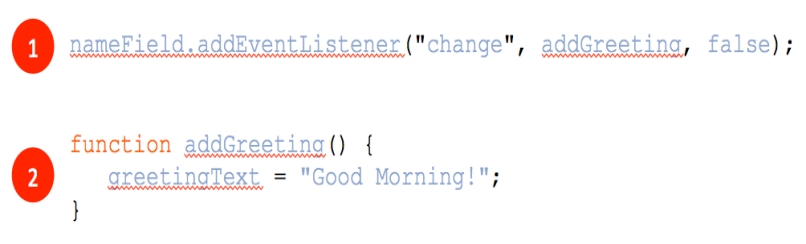
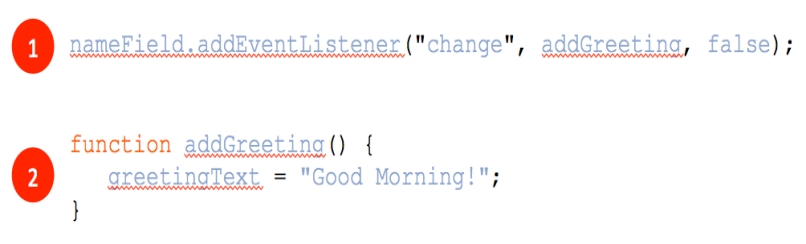
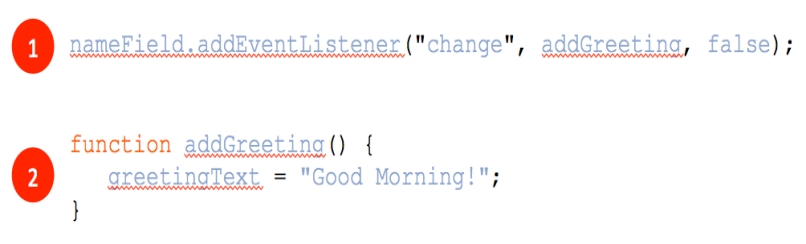
Referring to the figure above, what is the role of the three lines of code labeled with the number 1?
A) function call
B) event listener
C) function
D) conditional statement

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
42

Referring to the figure above, which of the following is a function name used in the code shown?
A) greetingText
B) addGreeting
C) Good Morning!
D) function

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
43
JavaScript supports the use of symbols known as __________ to compare or change the values of multiple objects or properties.
A) statements
B) functions
C) operators
D) variables
A) statements
B) functions
C) operators
D) variables

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
44
If Patrice follows common practice among JavaScript developers, she will store the HTML element references as __________.
A) functions
B) variables
C) event listeners
D) properties
A) functions
B) variables
C) event listeners
D) properties

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
45

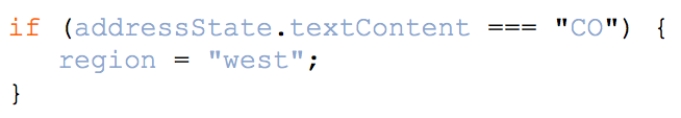
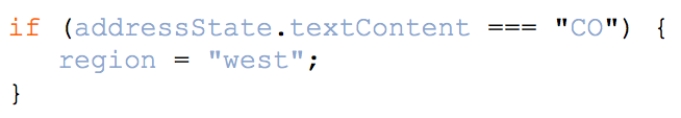
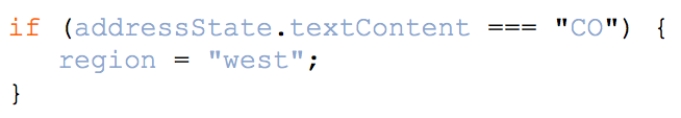
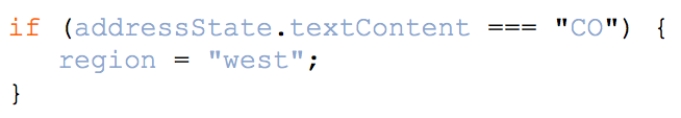
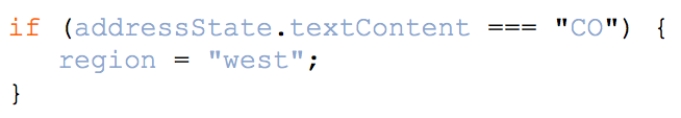
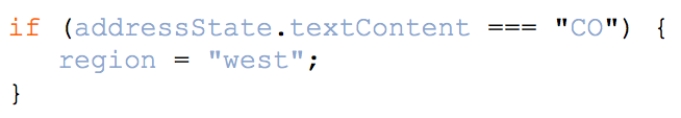
Referring to the figure above, the code addressState.textContent === "CO" is a(n) __________.
A) variable
B) function
C) expression
D) event listener

Referring to the figure above, the code addressState.textContent === "CO" is a(n) __________.
A) variable
B) function
C) expression
D) event listener

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
46
A common method to change the CSS styles of an element in response to a user's actions is to add or remove __________ values from the element in response to events.
A) ID
B) form
C) class
D) CSS
A) ID
B) form
C) class
D) CSS

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
47

Referring to the figure above, which of the following describes when the statements within the braces are executed?
A) Only if the expression is true.
B) Only if the expression is false.
C) Whether the expression is true or false.
D) Only in response to an event.

Referring to the figure above, which of the following describes when the statements within the braces are executed?
A) Only if the expression is true.
B) Only if the expression is false.
C) Whether the expression is true or false.
D) Only in response to an event.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
48

Referring to the figure above, the code in this figure creates a(n) __________.
A) function
B) if statement
C) variable
D) event listener

Referring to the figure above, the code in this figure creates a(n) __________.
A) function
B) if statement
C) variable
D) event listener

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
49
Alicia can create a set of statements to make the changes to her web page and reference the statements as a single unit by creating a(n) __________.
A) function
B) variable
C) event listener
D) if statement
A) function
B) variable
C) event listener
D) if statement

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
50

Referring to the figure above, the word addEventListener is an example of a(n) __________.
A) property
B) variable
C) method
D) value

Referring to the figure above, the word addEventListener is an example of a(n) __________.
A) property
B) variable
C) method
D) value

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
51
Alicia can change the CSS styles of the image with the mouse pointer over it by changing the element's __________ property with JavaScript to add or remove class values from the element.
A) elementName
B) className
C) value
D) textContent
A) elementName
B) className
C) value
D) textContent

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
52
To call a function in response to a user action, a developer creates a(n) __________.
A) event listener
B) variable
C) event
D) operator
A) event listener
B) variable
C) event
D) operator

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
53
Alicia can create code that responds to an event using a(n) __________.
A) variable
B) if statement
C) eventListener
D) property
A) variable
B) if statement
C) eventListener
D) property

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
54
If Patrice wants to reference the content of an object and wants her code to work for users if IE8, she will use the __________ property.
A) textContent
B) innerHTML
C) src
D) classValue
A) textContent
B) innerHTML
C) src
D) classValue

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
55

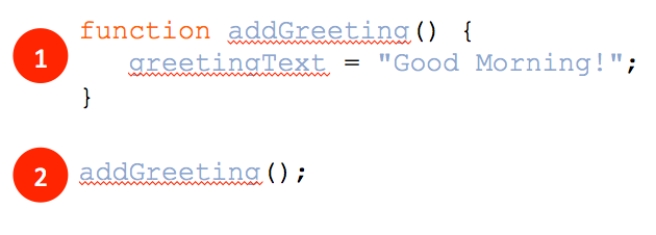
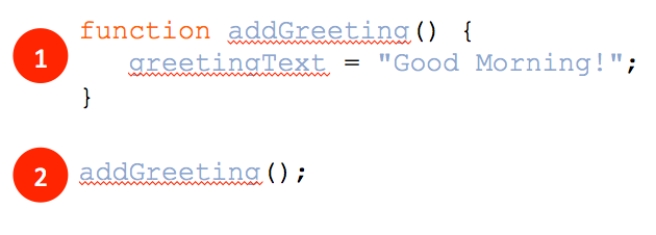
Referring to the figure above, which of the following is a variable name used in the code shown?
A) greetingText
B) addGreeting
C) Good Morning!
D) function

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
56
In Alicia's JavaScript code, she can refer to a user moving the mouse pointer over an element with the __________ event.
A) load
B) mouseover
C) mouseout
D) submit
A) load
B) mouseover
C) mouseout
D) submit

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
57
Patrice can reference HTML elements in JavaScript using the __________ method.
A) selectElement
B) selectId
C) querySelector
D) addEventListener
A) selectElement
B) selectId
C) querySelector
D) addEventListener

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
58

Referring to the figure above, what is the role of the line of code labeled with the number 2?
A) function call
B) event listener
C) function
D) conditional statement

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
59
Using comparison operators, you can create a(n) __________ statement, in which two values are compared and if the result is true, one or more statements are executed.
A) if
B) compare
C) which
D) for
A) if
B) compare
C) which
D) for

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
60

Referring to the figure above, what is the role of the line of code labeled with the number 1?
A) It creates an event listener.
B) It is a function.
C) It creates a variable.
D) It is a conditional statement.

Referring to the figure above, what is the role of the line of code labeled with the number 1?
A) It creates an event listener.
B) It is a function.
C) It creates a variable.
D) It is a conditional statement.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
61
Name 3 ways that the punctuation for a function is similar to that of a CSS style rule.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
62
To execute the contents of a function, you must include a reference to the function name, known as a function __________, elsewhere in your code.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
63
Matching
Match each commonly used JavaScript property with the appropriate description.
a. classValue
b. innerHTML
c. src
d. textContent
e. Value
the text content of an object, excluding any nested HTML tags
Match each commonly used JavaScript property with the appropriate description.
a. classValue
b. innerHTML
c. src
d. textContent
e. Value
the text content of an object, excluding any nested HTML tags

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
64
Using comparison operators, you can create a(n) __________ statement, in which two values are compared and if the result is true, one or more statements are executed.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
65
What kind of information can you store in a variable? How are variables useful when creating object references, and why?

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
66
Each item in the DOM tree--including elements, attributes, and text content--is known as a(n) __________.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
67
A function starts with the keyword __________.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
68
Matching
Match each commonly used JavaScript property with the appropriate description.
a. classValue
b. innerHTML
c. src
d. textContent
e. Value
the content of an object, including any nested HTML tags
Match each commonly used JavaScript property with the appropriate description.
a. classValue
b. innerHTML
c. src
d. textContent
e. Value
the content of an object, including any nested HTML tags

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
69
The querySelector() method is a child of the __________ object.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
70
Matching
Match each commonly used JavaScript property with the appropriate description.
a. classValue
b. innerHTML
c. src
d. textContent
e. Value
the path and source filename for an element with a src attribute
Match each commonly used JavaScript property with the appropriate description.
a. classValue
b. innerHTML
c. src
d. textContent
e. Value
the path and source filename for an element with a src attribute

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
71
Matching
Match each commonly used JavaScript property with the appropriate description.
a. classValue
b. innerHTML
c. src
d. textContent
e. Value
the current value of a form field or an object property
Match each commonly used JavaScript property with the appropriate description.
a. classValue
b. innerHTML
c. src
d. textContent
e. Value
the current value of a form field or an object property

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
72
Explain the syntax of a statement that uses the assignment operator.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
73
When creating a variable name that contains multiple words, it's common to use __________ case.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
74
Each DOM node is associated with a standard set of information; each piece of information is known as a(n) ________________.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
75
Matching
Match each commonly used JavaScript property with the appropriate description.
a. classValue
b. innerHTML
c. src
d. textContent
e. Value
the value of an element's class attribute
Match each commonly used JavaScript property with the appropriate description.
a. classValue
b. innerHTML
c. src
d. textContent
e. Value
the value of an element's class attribute

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck



