Deck 5: Working With Tables and Columns
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/139
Play
Full screen (f)
Deck 5: Working With Tables and Columns
1
By default, tables will display without borders in a browser.
True
2
A Web table consists of a table element and a collection of table rows.
True
3

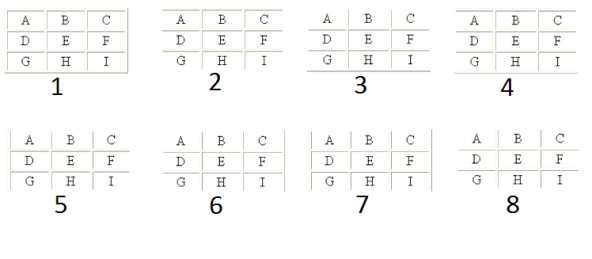
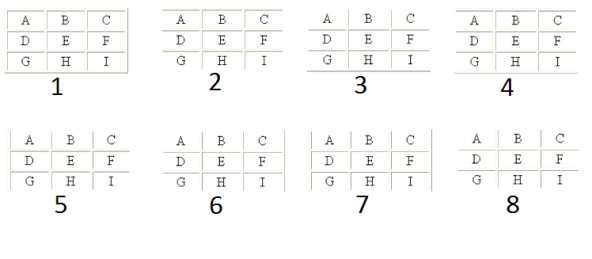
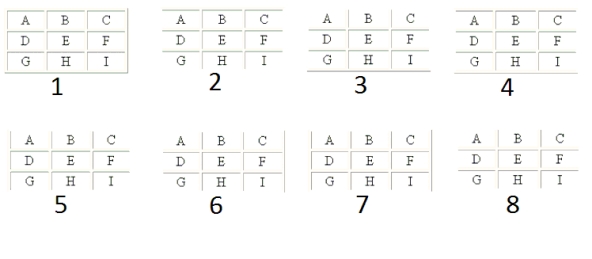
The table marked 2 in the accompanying figure has a frame value of "above."
True
4

The item shown in the accompanying figure is a Web table.

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
5
With the HTML border attribute, you can apply one set of borders to a Web table itself and another set of borders to the individual cells within the table.

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
6
The number of columns in a Web table is determined by the maximum number of cells within each row.

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
7
Only one caption is allowed per Web table.

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
8
Multi-column layouts are created with CSS3 by setting either the number of columns or the width of each column.

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
9
The outside gridlines are not affected by a table's border attribute; only the internal gridlines are changed.

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
10
By default, the caption appears directly above the table when creating a table caption.

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
11
Tables are considered block-level elements.

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
12
The table header, table body, and table footer may all contain a different number of columns.

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
13
Each table in a Web page follows a basic structure consisting of the table element and a collection of table columns nested in the table element.

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
14
A single table can contain at most one tag.

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
15

The table marked 1 in the accompanying figure has a frame value of "border."

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
16
By using the and tags, the browser can be made to repeat those sections in a table that spans multiple pages.

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
17
Decreasing the width of a table's border to 1 pixel will remove the border between the cells.

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
18
The baseline option places the text near the bottom of the cell, but aligns the bases of each letter.

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
19
Alignment values of "left" or "right" place a table caption below the table to the left or right.

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
20
When the width of the entire table is increased, the added space is divided evenly among the table columns.

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
21
Text formatted with the tag is displayed in a(n)____ font.
A) italicized
B) boldface
C) underlined
D) colored
A) italicized
B) boldface
C) underlined
D) colored

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
22
In a table frame, the sides that will have borders are specified._________________________

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
23
The and sections must appear after any sections in the table structure._________________________

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
24
The width value for a single cell might be overridden by browsers if other cells in the column require a smaller width to display their content._________________________

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
25
Netscape horizontally aligns captions to the left or right above the table._________________________

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
26
Unformatted text is displayed by the browser in a monospace font in which each letter takes up the same amount of space._________________________

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
27
Which of the following CANNOT be marked with an HTML table element?
A) table header
B) table column
C) table row
D) table caption
A) table header
B) table column
C) table row
D) table caption

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
28
Only one caption is allowed per Web table and the tag must be listed directly before the opening tag._________________________

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
29
To create a table row, use the tag content._________________________

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
30
Enter ____ tags to identify text to be table headings.
A) and
B) and
C) and
D) and
A) and
B) and
C) and
D)

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
31
Like other block-level elements, you can ____ tables using the same styles you've already studied.
A) float
B) resize
C) both a and b
D) neither a nor b
A) float
B) resize
C) both a and b
D) neither a nor b

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
32
You can apply the table layout to other HTML elements by using the display style._________________________

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
33
One difference between the and tags is that text formatted with the tag is left-aligned within the cell._________________________

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
34
By default, browsers display tables without table borders._________________________

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
35
The valign attribute can be applied to table rows, row groups, columns, and column groups to set the vertical alignment of several cells at once._________________________

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
36
Table cells have the lowest precedence in Web table styles._________________________

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
37
The border-type style can be used to allow any table element to have a border._________________________

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
38
The default value for the frame attribute of the table tag is lhs._________________________

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
39
Tables are considered ____ elements.
A) block-level
B) low-level
C) high-level
D) inline-level
A) block-level
B) low-level
C) high-level
D) inline-level

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
40
The cellspacing attribute controls the amount of space inserted inside table cells._________________________

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
41
The number of columns is determined by the maximum number of ____ that are inserted within each row, according to the original HTML specifications.
A) cells
B) columns
C) headers
D) indices
A) cells
B) columns
C) headers
D) indices

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
42
A ____ table contains only text, evenly spaced on the Web page in rows and columns.
A) columnar text
B) row-based
C) preformatted text
D) graphical
A) columnar text
B) row-based
C) preformatted text
D) graphical

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
43
You reference columns individually using the ____ element.
A)
B)
C)
D)
A)
B)
C)
D)

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
44
If you have four tags in each table row, that table has ____ columns.
A) two
B) three
C) four
D) six
A) two
B) three
C) four
D) six

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
45
The table header, table body, and table footer must all contain the same number of ____.
A) columns
B) styles
C) rows
D) indices
A) columns
B) styles
C) rows
D) indices

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
46
The default cellspacing value in most browsers is ____ pixel(s).
A) 1
B) 2
C) 4
D) 5
A) 1
B) 2
C) 4
D) 5

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
47
Cellpadding value is expressible in ____.
A) pixels
B) cm
C) em
D) All of the above
A) pixels
B) cm
C) em
D) All of the above

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
48
Text formatted with the ____ tag retains any white space you want to display on your Web page.
A)
A)

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
49
By default, most table borders are displayed in two shades of ____ that create a three-dimensional effect.
A) white
B) black
C) gray
D) blue
A) white
B) black
C) gray
D) blue

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
50
HTML allows you to identify the different parts of your table using the ____ tags.
A)
B)
C)
D) all of the above
A)
B)
C)
D) all of the above

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
51
In the tag, an alignment value of ____ places the caption below the table.
A) below
B) bottom
C) under
D) beneath
A) below
B) bottom
C) under
D) beneath

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
52
Preformatted text is displayed by the browser in a ____ in which each letter takes up the same amount of space.
A) monospace text box
B) monospace font
C) cell spacing text box
D) cell spacing font
A) monospace text box
B) monospace font
C) cell spacing text box
D) cell spacing font

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
53
Each row of a table is indicated using a two-sided ____ tag.
A)
B)
C)
D)
A)
B)
C)
D)

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
54
Within a table row, a two-sided ____ tag indicates the presence of individual table cells.
A)
B)
C)
D)
A)
B)
C)
D)

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
55
You can use the ____ tag to display preformatted text.
A)
A)
B)

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
56
The ____ attribute can be used to specify the number of columns a colgroup references.
A) id
B) div
C) span
D) class
A) id
B) div
C) span
D) class

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
57
Preformatted text is displayed by the browser in a ____ font.
A) decorative
B) sans-serif
C) serif
D) monospace
A) decorative
B) sans-serif
C) serif
D) monospace

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
58
The ____ attribute controls the amount of space inserted between table cells.
A) cellpadding
B) cellbetween
C) cellspacing
D) cellborder
A) cellpadding
B) cellbetween
C) cellspacing
D) cellborder

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
59
In the tag, an alignment value of ____ places the caption above the table.
A) above
B) over
C) top
D) central
A) above
B) over
C) top
D) central

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
60
Data cells in a Web table are displayed using a ____ tag.
A)
B)
C)
D)
A)
B)
C)
D)

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
61
The ____ attribute allows you to determine which sides of the table will have borders.
A) rules
B) box
C) frame
D) rhs
A) rules
B) box
C) frame
D) rhs

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
62
Which of the following is a table frame type?
A) null
B) rsh
C) vsides
D) eborder
A) null
B) rsh
C) vsides
D) eborder

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
63
To create a cell that spans two columns in a table, you enter the tag as ____.
A) "2">
B)
C) "2">
D)
A) "2">
B)
C) "2">
D)

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
64
Spanning cells are created by inserting a ____ attribute in a or tag.
A) rowspan or colspan
B) spanrow or spancol
C) cellspan or rowspan
D) tdspan or trspan
A) rowspan or colspan
B) spanrow or spancol
C) cellspan or rowspan
D) tdspan or trspan

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
65
Which of the following is a table frame type?
A) beneath
B) below
C) top
D) center
A) beneath
B) below
C) top
D) center

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
66
To control the space between the table text and the cell borders, add the ____ attribute to the table tag.
A) cellspacing
B) cellbetween
C) cellborder
D) cellpadding
A) cellspacing
B) cellbetween
C) cellborder
D) cellpadding

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
67
With the frame value ____, a border is drawn only on the left-hand side of the table.
A) lhs
B) rhs
C) left
D) vside
A) lhs
B) rhs
C) left
D) vside

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
68
To create a cell that spans two rows in a table, you enter the tag as ____.
A) "2">
B) "2">
C)
D)
A) "2">
B) "2">
C)
D)

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
69
A ____ cell occupies more than one row or column in a table.
A) breadth
B) full
C) spanning
D) columnar
A) breadth
B) full
C) spanning
D) columnar

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
70
With the frame value ____, a border is drawn on the top and bottom sides of the table.
A) rhs
B) lhs
C) vsides
D) hsides
A) rhs
B) lhs
C) vsides
D) hsides

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
71
One tip for the effective use of tables is to use cell ____ to keep the table content from appearing too crowded.
A) padding
B) tracking
C) kerning
D) spanning
A) padding
B) tracking
C) kerning
D) spanning

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
72
With the frame value ____, no border is drawn around the table.
A) null
B) none
C) no
D) void
A) null
B) none
C) no
D) void

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
73
With the frame value ____, a border is drawn around all four sides of the table.
A) box
B) asides
C) 4sides
D) all
A) box
B) asides
C) 4sides
D) all

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
74

The table marked 7 in the accompanying figure has a frame value of ____.
A) vsides
B) beneath
C) border
D) none

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
75
With the frame value ____, a border is drawn on the left and right sides of the table.
A) lrhs
B) hsides
C) vsides
D) both
A) lrhs
B) hsides
C) vsides
D) both

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
76
With the frame value ____, a border is drawn only above the table.
A) top
B) above
C) hsides
D) box
A) top
B) above
C) hsides
D) box

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
77
With the frame value ____, a border is drawn only on the right-hand side of the table.
A) lhs
B) rhs
C) right
D) hside
A) lhs
B) rhs
C) right
D) hside

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
78
To create a cell that spans two rows and two columns at the same time, you enter the tag as ____.
A)
B)
C)
D)
A)
B)
C)
D)

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
79
There is no HTML attribute to change the ____ style, but many browsers allow you to change the color by adding the bordercolor attribute to the table element.
A) border
B) frame
C) background
D) cell
A) border
B) frame
C) background
D) cell

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck
80
With the frame value ____, a border is drawn only below the table.
A) under
B) beneath
C) below
D) vsides
A) under
B) beneath
C) below
D) vsides

Unlock Deck
Unlock for access to all 139 flashcards in this deck.
Unlock Deck
k this deck



