Deck 7: Designing a Web Form Tutorial
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Match between columns
Question
Match between columns
Question
Question
Question
Match between columns
Premises:
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Responses:
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/71
Play
Full screen (f)
Deck 7: Designing a Web Form Tutorial
1
When for attribute is used, the label text can be placed anywhere within the page and it will still be associated with the control.
True
2
Command buttons are created using an input element with the type attribute set to range .
False
3
Once the field values have been entered by the user, they are processed by a program running on the user's computer or on a web server in a secure location.
True
4
For url type data, the virtual keyboard includes a key that inserts the .com character string.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
5
Option buttons are also called selection lists as they select data values from a more extensive list of options.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
6
A form element must be placed only within the header tag of a web page.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
7
There are predefined CSS styles to format the appearance of a placeholder.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
8
The post method is the default method that tells the browser to append the form data to the end of the URL specified in the action attribute.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
9
The most common way of accepting user input is through a web form.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
10
By default, legends are placed in the top-right corner of the field set box.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
11
The placeholder automatically disappears as soon as a user selects the control and begins to enter a value.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
12
There is no need to include a for attribute within a label element while nesting a control, if the association is made implicitly.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
13
The id attribute is required only when it is needed to reference the control element.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
14
A spinner control can be used to limit a numeric field to a range of possible values, thus allowing the user to drag a marker horizontally across the possible field values.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
15
The appearance of a command, submit, and reset button is determined by the browser.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
16
The second option in a selection list is selected by default and therefore contains the field's default value.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
17
Client-side validation takes place on the user's browser.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
18
A default value need not be specified; the text area box can be left empty or the placeholder attribute can be used to provide a hint to users about what to enter into the text box.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
19
The default behavior of the selection list is to allow only one selection from the list of options.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
20
In a form element, attributes specify how the form should be processed by the browser.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
21
A _____ is a control used to enter text strings that may include several lines of content.
A) s pin box
B) c heck box
C) Text area box
D) Selection list
A) s pin box
B) c heck box
C) Text area box
D) Selection list

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
22
If no _____ value is specified, the browser assumes a default value of text and adds a simple text input box to the web form.
A) id
B) type
C) name
D) class
A) id
B) type
C) name
D) class

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
23
Identify a true statement of a JavaScript program in a web form.
A) JavaScript intercepts the content of the form before the browser attempts to contact the CGI script and report whether the data contained in the survey form has been correctly filled out or not.
B) JavaScript is a closed-source programming language, which provides tools and a programming environment for communicating the strategy and overall administration of distributed applications.
C) JavaScript is extracted by all layout engines in a similar way; as a consequence, this grounds consistency in terms of functionality and interface.
D) JavaScript is a bug-free Visual Basic scripting language, which is used only for networking applications.
A) JavaScript intercepts the content of the form before the browser attempts to contact the CGI script and report whether the data contained in the survey form has been correctly filled out or not.
B) JavaScript is a closed-source programming language, which provides tools and a programming environment for communicating the strategy and overall administration of distributed applications.
C) JavaScript is extracted by all layout engines in a similar way; as a consequence, this grounds consistency in terms of functionality and interface.
D) JavaScript is a bug-free Visual Basic scripting language, which is used only for networking applications.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
24
A form contains _____, also called widgets, which are the objects that allow the user to interact with the form.
A) controls
B) extensions
C) pages
D) process es
A) controls
B) extensions
C) pages
D) process es

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
25
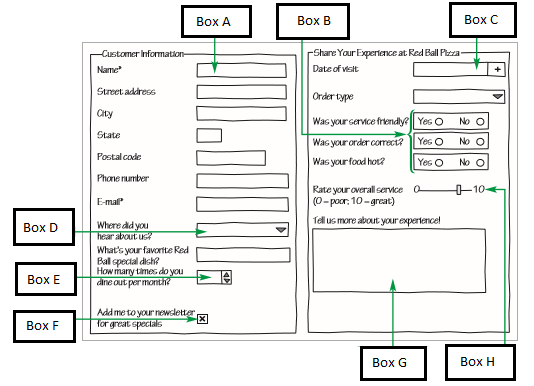
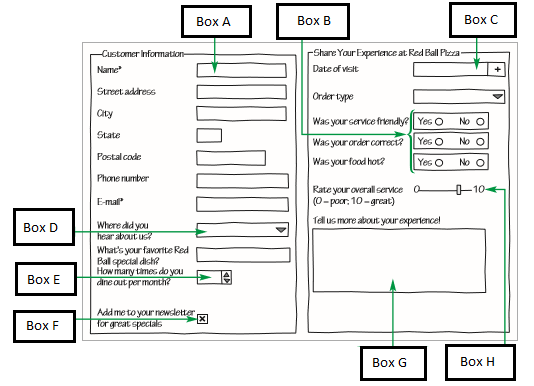
 In the accompanying figure, Box B points to _____.
In the accompanying figure, Box B points to _____.A) option buttons
B) selection lists
C) input boxes
D) spin boxes

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
26
Identify a syntax that sets the data type of the registerDate field to "date".
A) Date of registration
B) Date of registration
C) Date of registration
D) Date of registration
A) Date of registration
B) Date of registration
C) Date of registration
D) Date of registration

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
27
get and post are two possible values for the _____ attribute.
A) action
B) enctype
C) class
D) method
A) action
B) enctype
C) class
D) method

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
28
By default, browsers display input boxes as _____ elements with a default length of 20 characters.
A) inline
B) page
C) block
D) form
A) inline
B) page
C) block
D) form

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
29
A data entry control is associated with a _____ in which data values supplied by the user are stored.
A) web server
B) data store
C) data field
D) desktop
A) web server
B) data store
C) data field
D) desktop

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
30
Which of the following is true of field sets?
A) Field sets can contain a maximum of two fields.
B) Field sets are created using the area > tag.
C) Field sets act like control elements that are also called widgets.
D) Field sets act like block elements that can expand to accommodate their content.
A) Field sets can contain a maximum of two fields.
B) Field sets are created using the area > tag.
C) Field sets act like control elements that are also called widgets.
D) Field sets act like block elements that can expand to accommodate their content.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
31
Identify the significance of " text " in text "> .
A) It identifies the form.
B) It is the content of the form.
C) It controls the form process.
D) It identifies the form attributes.
A) It identifies the form.
B) It is the content of the form.
C) It controls the form process.
D) It identifies the form attributes.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
32
 In the accompanying figure, Box E represents a _____.
In the accompanying figure, Box E represents a _____.A) slider control
B) spin box
C) calendar control
D) check box

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
33
Identify the cross-browser style sheet that changes the text color of the placeholder text for every input box to light red for the moz extension.
A) input:-moz-input-placeholder {color: rgb (255, 151, 151);}
B) input::-moz-placeholder {color: rgb(255, 151, 151);}
C) input:-moz-placeholder {color: rgb (255, 151, 151);}
D) input:: moz-placeholder-webkit {color: rgb(255, 151, 151);}
A) input:-moz-input-placeholder {color: rgb (255, 151, 151);}
B) input::-moz-placeholder {color: rgb(255, 151, 151);}
C) input:-moz-placeholder {color: rgb (255, 151, 151);}
D) input:: moz-placeholder-webkit {color: rgb(255, 151, 151);}

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
34
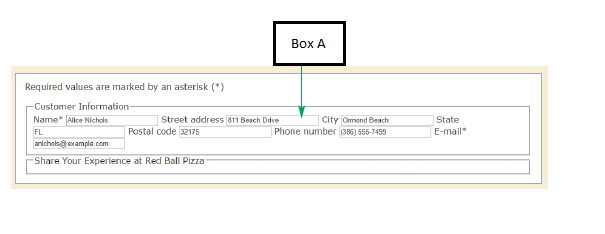
 In the accompanying figure, what does Box A represent?
In the accompanying figure, what does Box A represent?A) Check box
B) Radio button
C) Input box
D) Label button

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
35
The _____ element is used to mark the form controls that are designed to receive user responses.
A) fieldset
B) legend
C) input
D) script
A) fieldset
B) legend
C) input
D) script

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
36
To associate a text string entered above each input element with a control, the text string should be enclosed within the _____ element.
A) script
B) label
C) legend
D) fieldset
A) script
B) label
C) legend
D) fieldset

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
37
_____ are text strings that appear within a form control, providing a hint about the kind of data that should be entered into the field.
A) Placeholders
B) Labels
C) Scripts
D) Widgets
A) Placeholders
B) Labels
C) Scripts
D) Widgets

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
38
Which of the following is true of nesting a control within a label?
A) It allows the user to move both the label text and the control as a single unit around the page.
B) It treats both the label and control as separate objects.
C) It restricts the association of label text with the control explicitly.
D) It restricts the movement of the insertion point into the control on the selection of the linked label.
A) It allows the user to move both the label text and the control as a single unit around the page.
B) It treats both the label and control as separate objects.
C) It restricts the association of label text with the control explicitly.
D) It restricts the movement of the insertion point into the control on the selection of the linked label.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
39
Every field set must contain the _____ element, which should have only text and no nested elements for describing its content.
A) legend
B) enctype
C) script
D) form
A) legend
B) enctype
C) script
D) form

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
40
Identify a widget that allows the user to interact with the form for entering numeric values confined to a specified range.
A) Reset button
B) Slider control
C) Calendar control
D) Option button
A) Reset button
B) Slider control
C) Calendar control
D) Option button

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
41
Identify an attribute that can be added to the input element to validate a text value against a regular expression.
A) legend=" text"
B) method=" text"
C) enctype=" regex"
D) pattern=" regex"
A) legend=" text"
B) method=" text"
C) enctype=" regex"
D) pattern=" regex"

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
42
A _____ is used to restrict numeric values by displaying an up or down arrow to increase or decrease the field value by a set amount.
A) spinner control
B) check box
C) radio button
D) data list
A) spinner control
B) check box
C) radio button
D) data list

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
43
Identify a syntax that displays a selection list as a scroll box with 5 options visible in the web form.
A) < select size="5"> ... < /select>
B) < option size="5"> ... < /option>
C) select value="5"> ... < /select>
D) < option value="5"> ... < /option>
A) < select size="5"> ... < /select>
B) < option size="5"> ... < /option>
C) select value="5"> ... < /select>
D) < option value="5"> ... < /option>

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
44
Identify a pseudo-class for a check box or option button whose toggle states cannot be ascertained.
A) valid
B) optional
C) in-range
D) indeterminate
A) valid
B) optional
C) in-range
D) indeterminate

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
45
Command buttons are created using the input element with the type attribute set to _____.
A) range
B) number
C) command
D) button
A) range
B) number
C) command
D) button

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
46
Identify the widget that limits a numeric field to a range of possible values by allowing users to drag a marker horizontally across the possible field values.
A) Spinner control
B) Slider control
C) Data list
D) Selection list
A) Spinner control
B) Slider control
C) Data list
D) Selection list

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
47
Identify a syntax of the option element that contains an attribute to make an option as default in a selection list.
A) ion value="value" for>text
B) ="value" enctype> text
C) text
D) text
A) ion value="value" for>text
B) ="value" enctype> text
C) text
D) text

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
48
Identify a data type applied in an input element to create slider controls.
A) number
B) range
C) character
D) string
A) number
B) range
C) character
D) string

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
49
HTML supports the _____ attributes to set the text area size.
A) rows and cols
B) x-coords and y-coords
C) blocks and chars
D) headers and footers
A) rows and cols
B) x-coords and y-coords
C) blocks and chars
D) headers and footers

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
50
Identify the type of control that performs an action.
A) A selection list
B) A form button
C) An input box
D) A text area
A) A selection list
B) A form button
C) An input box
D) A text area

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
51
Identify a list which when applied to an input box, the values appear as a pop-up list of suggested values.
A) Nested List
B) Data list
C) Ordered list
D) Selection list
A) Nested List
B) Data list
C) Ordered list
D) Selection list

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
52
_____ are like selection lists in which they limit fields to a set of possible values; but, unlike selection lists, the options appear as separate controls in the web form.
A) Text area boxes
B) Slider controls
C) Radio buttons
D) Color pickers
A) Text area boxes
B) Slider controls
C) Radio buttons
D) Color pickers

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
53
Identify the element that can organize selection list options by placing them in option groups in long selection lists.
A) optgroup
B) select
C) opgroup
D) selgroup
A) optgroup
B) select
C) opgroup
D) selgroup

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
54
Identify a syntax used to create a spinner control using an input element.
A) value="value" step="value" min="value" max="value" />
B) value="value" set="value" min="value" max="value" />
C) value="value" size="value" min="value" max="value" />
D) type="number" value="value" area="value" min="value" max="value" />
A) value="value" step="value" min="value" max="value" />
B) value="value" set="value" min="value" max="value" />
C) value="value" size="value" min="value" max="value" />
D) type="number" value="value" area="value" min="value" max="value" />

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
55
A(n) _____ is created using the select and option elements that present users with a group of predefined possible values for the data field.
A) option button
B) selection list
C) check box
D) text area
A) option button
B) selection list
C) check box
D) text area

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
56
The ____ element is used to create a custom option.
A) command
B) file
C) input
D) button
A) command
B) file
C) input
D) button

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
57
The _____ attribute must be added to the control to identify whether the data has been supplied to those fields that are opposed to the ones that are optional.
A) method
B) enctype
C) required
D) default
A) method
B) enctype
C) required
D) default

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
58
The process of ensuring that the user has supplied correct data is called _____ .
A) validation
B) submission
C) correction
D) identification
A) validation
B) submission
C) correction
D) identification

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
59
The check box control is created using the _____ element.
A) input
B) select
C) option
D) label
A) input
B) select
C) option
D) label

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
60
The technique of immediate data validation and reporting of errors is known as _____.
A) server-side validation
B) inline validation
C) online validation
D) client-side validation
A) server-side validation
B) inline validation
C) online validation
D) client-side validation

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
61
Match between columns

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
62
Match between columns

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
63
Case-Based Critical Thinking Questions Case 7-1 Oscar owns Oscar's Skateboard Shop. He wants to create a web form to allow users to specify the type of skateboards they would like to buy. This includes the make, model, type and color, and board options. Oscar's skateboards come in Children, Young Adult, and Adult sizes. Oscar's skateboards come in different colors, patterns, and themes. He has over 25 makes and models of skateboards. Which of the follo wing can Oscar use to display a list of makes and models of skateboards?
A) Text area boxes
B) Radio buttons
C) Selection lists
D) Slider controls
A) Text area boxes
B) Radio buttons
C) Selection lists
D) Slider controls

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
64
Case-Based Critical Thinking Questions Case 7-1 Oscar owns Oscar's Skateboard Shop. He wants to create a web form to allow users to specify the type of skateboards they would like to buy. This includes the make, model, type and color, and board options. Oscar's skateboards come in Children, Young Adult, and Adult sizes. Oscar's skateboards come in different colors, patterns, and themes. He has over 25 makes and models of skateboards. Oscar's skateboards are manufactured in different hues. Which of the following features should Oscar add to allow customers to choose a shade of their choice?
A) Slider controls
B) Spin boxes
C) Color pickers
D) Selection lists
A) Slider controls
B) Spin boxes
C) Color pickers
D) Selection lists

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
65
Match between columns
Premises:
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to append the form data to the end of the URL
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Used to create an email field that is part of the form but not displayed
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Specifies how the form data should be encoded as it is sent to the server
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
Used for a long sequence of options
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
The format used when uploading files in which no encoding of the data values occurs
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
Used for selecting data values limited to two possibilities, such as "yes" or "no"
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
The default format in which the data is encoded as a long text string with spaces replaced by the + character and special characters replaced with their hexadecimal code values
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
C reated with a group of input elements with a type attribute value of radio, sharing a common data field name
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Used to group items on a drop-down list
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
Processes the form when clicked
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
The format in which data is transferred as plain text with spaces replaced with the + character, but no other encoding of the data values occurs
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Used for text and numerical entries
Responses:
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden
Check boxes
Option buttons
text/plain
Form buttons
Selection lists
application/x-www-form-urlencoded
multipart/form-data
Option groups
get
enctype
Input boxes
hidden

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
66
Describe the types of layouts that are used to design a form.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
67
What are the pseudo-classes for valid and invalid data?

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
68
What are the attributes that tell the browser how the form should interact with the web server?

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
69
Case-Based Critical Thinking Questions Case 7-1 Oscar owns Oscar's Skateboard Shop. He wants to create a web form to allow users to specify the type of skateboards they would like to buy. This includes the make, model, type and color, and board options. Oscar's skateboards come in Children, Young Adult, and Adult sizes. Oscar's skateboards come in different colors, patterns, and themes. He has over 25 makes and models of skateboards. Oscar wants the web form to allow users to select the delivery date for the items he purchases. To select the dates, Oscar should use a _____.
A) calendar control
B) check box
C) radio button
D) hover dropdown
A) calendar control
B) check box
C) radio button
D) hover dropdown

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
70
Case 7-2 Wyona, the owner of Wyona's Hat Designs, desires to have a web site built for customers to order custom-made hats. They can pick from straw, leather, and other material hat collections. Customers can specify one of their existing patterns, which includes about 50 designs. They can also choose a custom pattern instead and then provide information about the pattern they want for Wyona to custom create. Which type of field should Wyona provide for the user to provide plenty of space for customers to enter the information for a custom pattern?
A) Input boxes
B) Check boxes
C) Spin boxes
D) Text area boxes
A) Input boxes
B) Check boxes
C) Spin boxes
D) Text area boxes

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
71
Case 7-2 Wyona, the owner of Wyona's Hat Designs, desires to have a web site built for customers to order custom-made hats. They can pick from straw, leather, and other material hat collections. Customers can specify one of their existing patterns, which includes about 50 designs. They can also choose a custom pattern instead and then provide information about the pattern they want for Wyona to custom create. Wyona wants to ensure that the text box should accept only 5 characters for entering a zip code. Which attribute of a text box will allow her to do this?
A) maxlength
B) size
C) codevalue
D) character
A) maxlength
B) size
C) codevalue
D) character

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck



