Deck 5: Formatting Text With CSS
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال

فتح الحزمة
قم بالتسجيل لفتح البطاقات في هذه المجموعة!
Unlock Deck
Unlock Deck
1/75
العب
ملء الشاشة (f)
Deck 5: Formatting Text With CSS
1
Hexadecimal offers 12 possibilities for each digit._________________________
False
2
Serifs are small finishing strokes at the ends of lines making up each character.
True
3
The Google Fonts page provides a filter for viewing only fonts with certain characteristics._________________________
True
4
The span element allows you to isolate a specific section of a larger element.._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
5
A custom font is another name for a font family.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
6
Using a triplet of rgb values or using hexadecimal values allow you to specify the same 16.7 million colors.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
7
The @print rule enables you to set properties that apply to a printer page._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
8
You can use the white-space property to create blank space around an element that shares that element's background color.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
9
When you create a document in a word processing program, you can format text with any font installed on your computer.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
10
The rgb system allows for over 16 million color possibilities._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
11
Developers commonly use pixels to set a default size for an HTML element.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
12
Two common ways to use CSS to modify web page text are making it bold and italic.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
13
A text-shadow with a value of -2px 1px places the shadow to the left and below the text._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
14
An inline element starts on a new line, while a block-level element continues on the same line as the previous element.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
15
The shorthand property for font properties is font-style._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
16
With the rgb system, you provide a set of comma-separated values known as an rgb quartet._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
17
Setting the display value to inline keeps all elements on the same line, rather than displaying them on separate lines, which is the default._______________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
18
Font listings are collections of single typefaces and their variants._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
19
A pseudo-element is an alternative to a span element.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
20
To specify fonts in your CSS code, you use the font property.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
21
"Arial, helvetica, sans-serif" is a widely used sans-serif font ____.
A) property
B) family
C) set
D) stack
A) property
B) family
C) set
D) stack

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
22
A font ____ is a list of font families in order of preference, separated by commas.
A) property
B) family
C) set
D) stack
A) property
B) family
C) set
D) stack

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
23
Which of the following is NOT a way that you can specify a color?
A) As a name.
B) In hexadecimal format.
C) In rgb format.
D) In em format.
A) As a name.
B) In hexadecimal format.
C) In rgb format.
D) In em format.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
24
Using the hexadecimal system, the value starts with a pound sign (#), followed by six digits, which may include the numbers 0-9 and the letters ____.
A) a-c
B) a-d
C) a-e
D) a-f
A) a-c
B) a-d
C) a-e
D) a-f

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
25
Using the hexadecimal system, the first two digits specify the ____ value.
A) red
B) green
C) blue
D) yellow
A) red
B) green
C) blue
D) yellow

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
26
To specify fonts in your CSS code, you use the font-family property.The font-familyproperty value is a font stack that includes one or more font family names and ends with a(n) ____ font family name.
A) universal
B) generic
C) specific
D) assigned
A) universal
B) generic
C) specific
D) assigned

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
27
You surround any font family name or generic font family name containing more than one word with ____.
A) parentheses
B) quotes
C) Either A or B.
D) Neither A nor B.
A) parentheses
B) quotes
C) Either A or B.
D) Neither A nor B.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
28
Font ____ are collections of single typefaces and their variants.
A) properties
B) families
C) sets
D) stacks
A) properties
B) families
C) sets
D) stacks

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
29
With the rgb system, each value ranges from 0-____ or 0-100%, which represent the amounts of red, green, and blue in the color.
A) 143
B) 146
C) 242
D) 255
A) 143
B) 146
C) 242
D) 255

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
30
Background-color and color are properties commonly associated with which pseudo-element?
A) :first-line
B) :selection
C) :before
D) :after
A) :first-line
B) :selection
C) :before
D) :after

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
31
The :first-letter pseudo-element can be used to create a _______.
A) new paragraph
B) drop cap
C) text shadow
D) text frame
A) new paragraph
B) drop cap
C) text shadow
D) text frame

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
32
You can make text bold using the ____ property.
A) font-weight
B) font-style
C) Either A or B.
D) Neither A nor B.
A) font-weight
B) font-style
C) Either A or B.
D) Neither A nor B.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
33
You use the _______ box-shadow property to determine whether a shadow is displayed inside a border.
A) inset
B) blur
C) speed distance
D) vertical offset
A) inset
B) blur
C) speed distance
D) vertical offset

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
34
Which generic font family do you use if you want to simulate code?
A) serif
B) monopsace
C) cursive
D) fantasy
A) serif
B) monopsace
C) cursive
D) fantasy

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
35
You specify the font family for the text of an element using the CSS font-family ____.
A) property
B) set
C) stack
D) id
A) property
B) set
C) stack
D) id

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
36
Instead of using fonts located on your web server in your web pages, many companies that create and license fonts enable you to link to fonts on their web servers.To do so, you add an additional link element to your HTML file using a web address provided by the host as the value for the ____ attribute.
A) src
B) href
C) http
D) url
A) src
B) href
C) http
D) url

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
37
You can add italics using the ____ property.
A) font-weight
B) font-style
C) Either A or B.
D) Neither A nor B.
A) font-weight
B) font-style
C) Either A or B.
D) Neither A nor B.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
38
Which media type do you use in a media query for mobile devices?
A) screen
B) handheld
C) all
D) humobilee
A) screen
B) handheld
C) all
D) humobilee

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
39
Which color system should use use when you want to express a color as a triplet with transparency applied?
A) RGB
B) RGBa
C) HSL
D) HSLa
A) RGB
B) RGBa
C) HSL
D) HSLa

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
40
You can specify the font size of an element using the CSS ____ property.
A) font-width
B) font-height
C) font-size
D) font-shape
A) font-width
B) font-height
C) font-size
D) font-shape

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
41

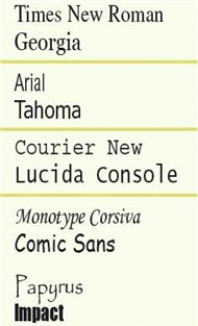
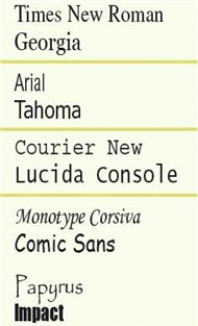
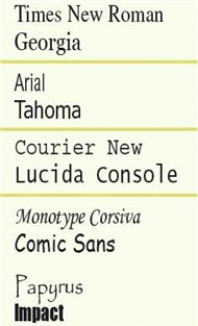
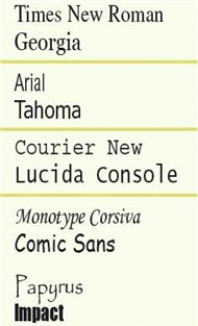
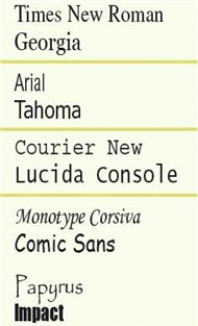
Referring to the figure above, Times New Roman and Georgia are examples of ____ fonts.
A) Serif
B) Sans serif
C) Fantasy
D) Cursive

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
42

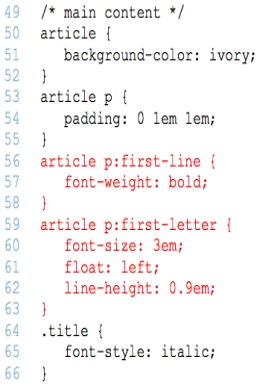
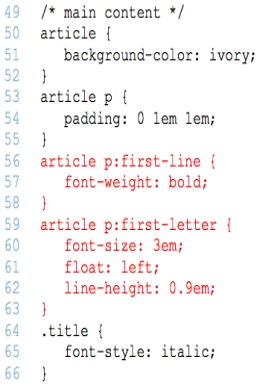
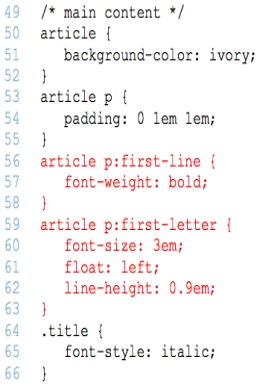
Referring to the figure above, which lines of code will create a drop cap?
A) 50-52
B) 53-55
C) 56-58
D) 59-63

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
43
HTML allows you to link to multiple style sheets in the same web document, using the ____ attribute of the link element to specify which type of device should use each style sheet.
A) value
B) media
C) device
D) agent
A) value
B) media
C) device
D) agent

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
44

Referring to the figure above, which style rule uses a class selector?
A) article
B) article p
C) article p:first line
D) title

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
45
Gary decides to specify two font families.The correct CSS for specifying this would be ____.
A) Font-family: Tahoma, Arial;
B) Font-stack: Tahoma, Arial;
C) Font-family: Tahoma; Arial;
D) Font-stack: Tahoma; Arial.
A) Font-family: Tahoma, Arial;
B) Font-stack: Tahoma, Arial;
C) Font-family: Tahoma; Arial;
D) Font-stack: Tahoma; Arial.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
46
Thelma knows her visitors will have a wide variety of printers.The first thing she does is create a ________, listing the value as print.
A) style rule
B) media query
C) link to printer rule
D) print styles query
A) style rule
B) media query
C) link to printer rule
D) print styles query

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
47

Referring to the figure above, Arial and Tahoma are examples of ____ fonts.
A) Serif
B) Sans serif
C) Fantasy
D) Cursive

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
48

Referring to the figure above, Monotype Corsiva and Comic Sans are examples of ____ fonts.
A) Serif
B) Sans serif
C) Fantasy
D) Cursive

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
49
The rule of thumb is to use ____ for headings on a web page.
A) serif
B) sans-serif
C) web safe
D) custom
A) serif
B) sans-serif
C) web safe
D) custom

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
50

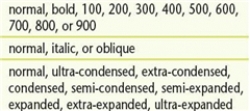
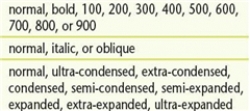
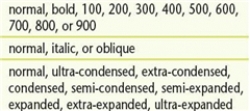
Referring to the figure above, the second line showing the values "normal, italic, or oblique" corresponds to the descriptor ____.
A) font-weight
B) font-style
C) font-stretch
D) font-family

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
51
CSS3 added support for the HSL system, which enables you to create colors by specifying values or percentages for hue, ____, and light.
A) settings
B) saturation
C) shading
D) shadows
A) settings
B) saturation
C) shading
D) shadows

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
52

Referring to the figure above, Papyrus and Impact are examples of ____ fonts.
A) Serif
B) Sans serif
C) Fantasy
D) Cursive

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
53
Some web browsers automatically change printed output to black and white, but using a print ____ ensures that this formatting is available for users of all browsers.
A) property page
B) style page
C) property sheet
D) style sheet
A) property page
B) style page
C) property sheet
D) style sheet

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
54

Referring to the figure above, what do you know about the first line of each paragraph?
A) It will float left.
B) It will be bold.
C) It will have no padding on the top.
D) It will have a height of 3em.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
55
Case-Based Critical Thinking Question
Gary works at a local ice rink and has been assigned the task of determining what fonts to use on the website.
-Gary notices that the current website specifies:
Font-family: tahoma, arial, sans-serif;
In this case, sans-serif is a ____ font family.
A) specific
B) generic
C) named
D) primary
Gary works at a local ice rink and has been assigned the task of determining what fonts to use on the website.
-Gary notices that the current website specifies:
Font-family: tahoma, arial, sans-serif;
In this case, sans-serif is a ____ font family.
A) specific
B) generic
C) named
D) primary

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
56

Referring to the figure above, Courier New and Lucida Console are ____ fonts because each character uses the same amount of horizontal space.
A) Block
B) Monospace
C) Equalized
D) Code

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
57
Gary is learning how to list font family names in CSS.Which of the following is written correctly?
A) "Tahoma"
B) "Arial"
C) "Sans-serif:
D) "Time New Roman"
A) "Tahoma"
B) "Arial"
C) "Sans-serif:
D) "Time New Roman"

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
58

Referring to the figure above, which value would you use to create the heaviest bold font?
A) bold
B) 100
C) 500
D) 900

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
59
Thelma decides she wants to set margins for printed output, so she will use a(n) ______ .
A) @media query
B) margin element
C) @page rule
D) print selector
A) @media query
B) margin element
C) @page rule
D) print selector

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
60

Referring to the figure above, the first line showing the values "normal, bold, 100..." corresponds to the descriptor ____.
A) font-weight
B) font-style
C) font-stretch
D) font-family

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
61
"Arial, helvetica, sans-serif" is a widely used sans-serif font ________________.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
62
Match each property with an example of how that text might appear if that property is applied.
a. font-style
b. font-variant
c. font
d. font-weight
e. font-size
text appears bold
a. font-style
b. font-variant
c. font
d. font-weight
e. font-size
text appears bold

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
63
What are the two rgb color systems and how many colors does it allow you to specify? How do you specify a color in each of the two color systems?

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
64
What is the default line height of many font families and why is it important to know this?

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
65
Match each property with an example of how that text might appear if that property is applied.
a. font-style
b. font-variant
c. font
d. font-weight
e. font-size
text appears as 12px
a. font-style
b. font-variant
c. font
d. font-weight
e. font-size
text appears as 12px

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
66
The link element media type value "screen" is intended for use with ____ screens.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
67
You can specify font-size values in different units, but developers commonly set font size throughout the page in ems and ________________ .

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
68
The ________________ element is a generic element, like div; however, it allows you to isolate a specific section of a larger element.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
69
________________ elements are the larger chunks that structure a web page, such as headings and paragraphs.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
70
CSS defines five ________________ font families, which are groupings of font families according to shared characteristics.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
71
Match each property with an example of how that text might appear if that property is applied.
a. font-style
b. font-variant
c. font
d. font-weight
e. font-size
text appears bold, italic, 16px, and with more white space above and below it than the default
a. font-style
b. font-variant
c. font
d. font-weight
e. font-size
text appears bold, italic, 16px, and with more white space above and below it than the default

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
72
Match each property with an example of how that text might appear if that property is applied.
a. font-style
b. font-variant
c. font
d. font-weight
e. font-size
text appears in small caps
a. font-style
b. font-variant
c. font
d. font-weight
e. font-size
text appears in small caps

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
73
Name the four CSS color systems and list the advantages and disadvantages of each.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
74
Match each property with an example of how that text might appear if that property is applied.
a. font-style
b. font-variant
c. font
d. font-weight
e. font-size
text appears italic
a. font-style
b. font-variant
c. font
d. font-weight
e. font-size
text appears italic

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
75

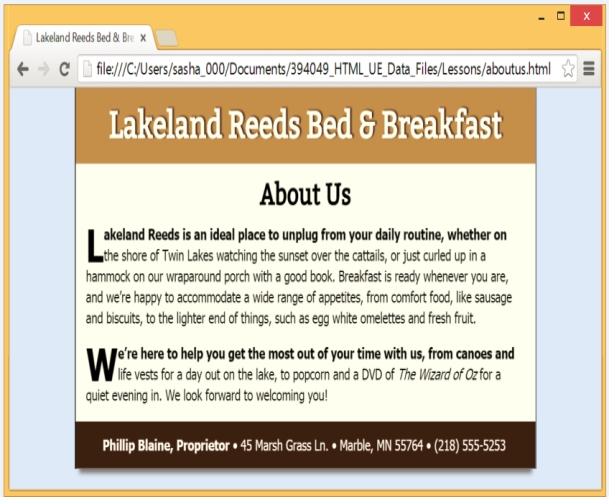
In the figure above, a(n) ________________ element was used to create the raised appearance at the bottom of the page.

In the figure above, a(n) ________________ element was used to create the raised appearance at the bottom of the page.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck








