Deck 4: Creating Page Layouts With CSS
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال

فتح الحزمة
قم بالتسجيل لفتح البطاقات في هذه المجموعة!
Unlock Deck
Unlock Deck
1/139
العب
ملء الشاشة (f)
Deck 4: Creating Page Layouts With CSS
1
CSS specifications can be identified through the use of a vendor suffix, which indicates the browser vendor that created and supports the property.
False
2
Tiling is when a browser loads a background image, then repeats the image in both the vertical and horizontal directions until the entire background is filled.
True
3
When browsers render an element with multiple backgrounds, the images that are listed last are the first ones loaded.
True
4
An element placed with absolute or relative positioning scrolls with the document content.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
5
Few designers create a reset style sheet to define their default styles.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
6
Unlike borders, outlines also can be non-rectangular in shape.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
7
Setting the display style to "none" hides an element but does not remove it from the page flow.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
8
The current version of both Firefox and Safari have adopted the CSS3 standard.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
9
A popular design element is the drop cap, which consists of an enlarged initial letter in a body of text that drops down into the text body.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
10
Setting padding is similar to setting margins.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
11
Browsers will render a border correctly only if the order is specified as width, style, and color values.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
12
Users find it easier to scan content when page elements are aligned vertically and horizontally.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
13
If you enter only one value for the border-radius property, that radius is applied to only one corner.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
14
Blocks occupy a defined rectangular area within a page.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
15
By default a background image moves along with the element content as a user scrolls through the page.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
16
A parent element is positioned within its child element in the Web page.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
17
Web page layouts fall into three general categories: fixed, fluid, and elastic.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
18
Rhythm is the ability to combine different design elements into a cohesive whole.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
19
In relative positioning, browsers place an element based on where it would naturally flow within the document.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
20
The white-space property defines how browsers should handle white space in the rendered document.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
21
Scroll bars for overflow content are usually placed horizontally so that you scroll down to view the extra content._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
22
The size and appearance of the four sections of the CSS box model control how an element is displayed by browsers and play an important role in determining page ____.
A) margins
B) content
C) layout
D) design
A) margins
B) content
C) layout
D) design

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
23
The z-index property stacks overlapping objects with the highest z-index value on top of the others._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
24

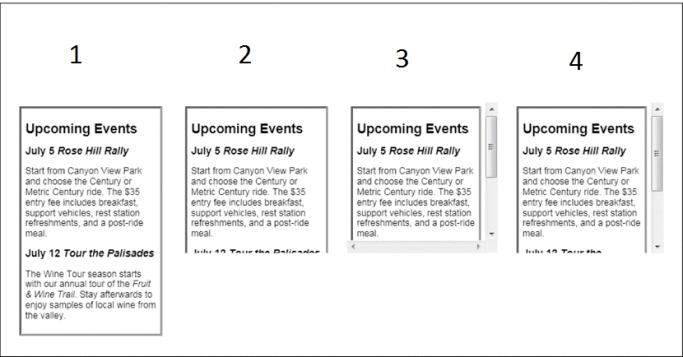
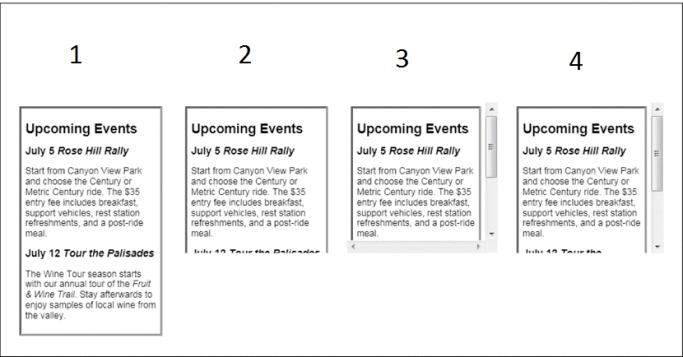
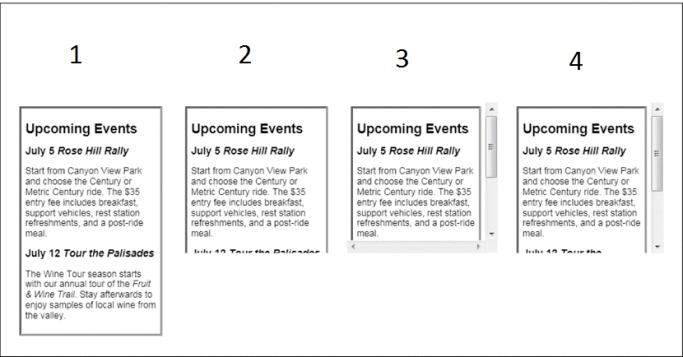
The item marked 1 in the accompanying figure represents the visible value of the overflow property._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
25
The open-space property defines how browsers should handle white space in the rendered document._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
26
Older browser versions might not support the current CSS1 specifications, but might support one of the browser extensions._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
27
The display type value ____ is displayed as a block unless its sibling is also a block, in which case it is displayed in line, essentially combining the two blocks into one.
A) block
B) run-in
C) none
D) inline
A) block
B) run-in
C) none
D) inline

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
28
Elastic layouts are measurements expressed relative to the default font size using the em unit._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
29
The style border-style-bottom: double single; places a double border above and below the element, and a single border on the element's left and right edges._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
30
The CSS box model is composed of a series of concentric boxes containing ____.
A) element content
B) cushion
C) gutters
D) frames
A) element content
B) cushion
C) gutters
D) frames

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
31

The item marked 2 in the accompanying figure represents the hidden value of the overflow property._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
32
The ____ contains the content and padding as well as the box border.
A) border box
B) padding box
C) content box
D) margin
A) border box
B) padding box
C) content box
D) margin

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
33
Stacking an element takes that element out of the normal flow of the document and positions it along the left or right edge of its containing element._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
34
A(n)fluid layout is one in which the size of the Web page and the size of the elements within it are set without regard to the screen resolution._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
35
Relative positioning places an element at specific coordinates either in the page or within a container element._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
36

The item marked 4 in the accompanying figure represents the scroll value of the overflow property._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
37
The display type value treated as a block placed in line within another block is ____.
A) inherit
B) list-item
C) inline-block
D) none
A) inherit
B) list-item
C) inline-block
D) none

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
38
Percentages usually are based on the size of the container element._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
39
The contain keyword tells browsers to scale the image so that all of the image is completely contained within the element._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
40
Rounded and square corners do not clip element content._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
41
Each browser's ____ style sheet sets the margins around block elements such as paragraphs and headings.
A) internal
B) external
C) attached
D) single
A) internal
B) external
C) attached
D) single

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
42
A ____ background image can be used to create a watermark effect, in which a subtle, often translucent graphic is displayed behind elements to mimic the watermarks found on some specialized stationery.
A) flexible
B) transparent
C) rigid
D) fixed
A) flexible
B) transparent
C) rigid
D) fixed

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
43
____ allows you to specify multiple images and their properties in a comma-separated list.
A) CSS
B) CCS
C) CSSX
D) CCS1
A) CSS
B) CCS
C) CSSX
D) CCS1

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
44
____ the styles allows the designer to start from a known baseline, confident that no unwanted styles will creep in from any browser's internal style sheet.
A) Rebooting
B) Resetting
C) Redesigning
D) Reusing
A) Rebooting
B) Resetting
C) Redesigning
D) Reusing

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
45
As with the margin property, you can specify any or all of the ____ padding values.
A) two
B) four
C) one
D) three
A) two
B) four
C) one
D) three

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
46
The ____ keyword allows the browser to set the background image automatically based on the size of the image in the image file.
A) cover
B) content
C) contain
D) auto
A) cover
B) content
C) contain
D) auto

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
47
Browser extensions that are not part of the official CSS specifications can be identified through the use of a ____ that indicates the browser vendor that created and supports the property.
A) customer prefix
B) customer suffix
C) vendor prefix
D) vendor suffix
A) customer prefix
B) customer suffix
C) vendor prefix
D) vendor suffix

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
48
The ____ keyword tells the browser to scale the image in order to cover all the background while still retaining the proportions of the image.
A) contain
B) content
C) auto
D) cover
A) contain
B) content
C) auto
D) cover

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
49
The weight of each element will be inherited from its ____.
A) child
B) parent
C) sibling
D) heir
A) child
B) parent
C) sibling
D) heir

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
50
The ____ process repeats the image in both the vertical and horizontal directions until the entire background is filled.
A) paper
B) paint
C) tiling
D) pasting
A) paper
B) paint
C) tiling
D) pasting

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
51
The style rule ____ applies a 10-pixel margin above and below every h1 element, and a 20-pixel margin to the left and right.
A) h1 {margin: 20px 20px;}
B) h1 {margin: 20px 10px;}
C) h2 {margin: 10px 20px;}
D) h1 {margin: 10px 20px;}
A) h1 {margin: 20px 20px;}
B) h1 {margin: 20px 10px;}
C) h2 {margin: 10px 20px;}
D) h1 {margin: 10px 20px;}

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
52
____ an element takes that element out of the normal flow of the document and positions it along the left or right edge of its containing element.
A) Fixing
B) Floating
C) Designing
D) Drawing
A) Fixing
B) Floating
C) Designing
D) Drawing

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
53
If images overlap, the ____ images listed appear on top of subsequent images.
A) second
B) first
C) last
D) later
A) second
B) first
C) last
D) later

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
54
A ____ is one in which the size of the Web page and the size of the elements within it are set without regard to the screen resolution.
A) fluid layout
B) fixed layout
C) liquid layout
D) stationary layout
A) fluid layout
B) fixed layout
C) liquid layout
D) stationary layout

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
55
To apply the styles to every element nested within the body element, the style rule uses a(n)____ selector.
A) dash
B) ampersand
C) asterisk
D) quote
A) dash
B) ampersand
C) asterisk
D) quote

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
56
By default, browsers place the background image in the element's ____ corner.
A) upper-left
B) lower-left
C) upper-right
D) lower-right
A) upper-left
B) lower-left
C) upper-right
D) lower-right

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
57
WebKit, Mozilla, and Presto support similar extensions that mirror the ____ background-size and background-clip properties.
A) CSS
B) CSS1
C) CSS2
D) CSS3
A) CSS
B) CSS1
C) CSS2
D) CSS3

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
58
A ____ defines the size of the page and its elements as a percentage of the screen width, meaning that a Web page and its elements are wider on a wider screen.
A) fixed layout
B) standard layout
C) fluid layout
D) water layout
A) fixed layout
B) standard layout
C) fluid layout
D) water layout

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
59
The ____ property defines whether background-position values refer to the content box, the padding box, or the border box.
A) background
B) background-origin
C) background-clip
D) background-size
A) background
B) background-origin
C) background-clip
D) background-size

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
60
Some designers propose the use of ____, in which all measurements are expressed relative to the default font size using the em unit.
A) liquid layouts
B) fixed layouts
C) fluid layouts
D) elastic layouts
A) liquid layouts
B) fixed layouts
C) fluid layouts
D) elastic layouts

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
61
Border widths can be expressed using the keywords ____, medium, or thick.
A) thin
B) auto
C) average
D) slim
A) thin
B) auto
C) average
D) slim

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
62
One trick for vertically centering a block element is to use the display property to make the element into a(n)____ element.
A) boxed
B) inline
C) run-in
D) inherit
A) boxed
B) inline
C) run-in
D) inherit

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
63
The outline design style that creates the effect of an outline raised from the page is ____.
A) groove
B) solid
C) ridge
D) double
A) groove
B) solid
C) ridge
D) double

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
64
____ places an element at specific coordinates either in the page or within a container element.
A) Absolute positioning
B) Relative positioning
C) Static positioning
D) Inherit positioning
A) Absolute positioning
B) Relative positioning
C) Static positioning
D) Inherit positioning

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
65
The other important difference in style values is that the ____ extension separates horizontal and vertical radii with a space rather than a slash.
A) Mozilla
B) CSS3
C) WebKit
D) Internet Explorer
A) Mozilla
B) CSS3
C) WebKit
D) Internet Explorer

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
66
The current versions of both Firefox and Safari have adopted the ____ standard.
A) CSS3
B) CSSX
C) CSS2
D) CSS1
A) CSS3
B) CSSX
C) CSS2
D) CSS1

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
67
A(n)____ is a line drawn around an element, but does not add to the toal space allotted to an element.
A) border
B) margin
C) outline
D) inline
A) border
B) margin
C) outline
D) inline

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
68
If you enter three values for border width, the values are applied in the order of ____.
A) top, left/right, and bottom borders
B) left/right, top and bottom borders
C) top and bottom borders, left/right
D) bottom and top borders, left/right
A) top, left/right, and bottom borders
B) left/right, top and bottom borders
C) top and bottom borders, left/right
D) bottom and top borders, left/right

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
69
Browsers ignore any values specified for the left or top properties under ____ positioning.
A) absolute
B) static
C) fixed
D) inherited
A) absolute
B) static
C) fixed
D) inherited

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
70
The width taken up by an element is calculated as ____.
A) total width = content width + padding + border width
B) total width = content width + padding
C) total width = padding + border width
D) total width = content width + border width
A) total width = content width + padding + border width
B) total width = content width + padding
C) total width = padding + border width
D) total width = content width + border width

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
71
What is the value of the list-style style that will cause no marker to be displayed?
A) empty
B) null
C) void
D) none
A) empty
B) null
C) void
D) none

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
72
The ____ model also allows designers to create elongated or elliptical corners by specifying two values for the radius, separated by a slash.
A) CSS rectangle-corner
B) CSS oval-corner
C) CSS square-corner
D) CSS rounded-corner
A) CSS rectangle-corner
B) CSS oval-corner
C) CSS square-corner
D) CSS rounded-corner

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
73
If you enter only one value for border-radius properly, that radius is applied to ____ corner(s).
A) the top-left and bottom-right
B) the top-right and bottom-left
C) all four
D) the top-left
A) the top-left and bottom-right
B) the top-right and bottom-left
C) all four
D) the top-left

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
74
____ is used to move an element relative to where the browser would have placed it if no positioning had been applied.
A) Absolute positioning
B) Relative positioning
C) Static Positioning
D) Fixed Positioning
A) Absolute positioning
B) Relative positioning
C) Static Positioning
D) Fixed Positioning

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
75
The style ____ places a double border above and below the element, and a single border on the element's left and right edges.
A) border-style-top: double single;
B) border-style-bottom: double single;
C) border-style-right: double single;
D) border-style-left: double single;
A) border-style-top: double single;
B) border-style-bottom: double single;
C) border-style-right: double single;
D) border-style-left: double single;

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
76
To set the border width, use the property ____.
A) border-width: width;
B) border-width: color;
C) border-width: style;
D) border-width: color style;
A) border-width: width;
B) border-width: color;
C) border-width: style;
D) border-width: color style;

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
77
To create an elongated bottom-left corner, you could apply the style ____, which would set the horizontal radius of the bottom-left corner to 150 pixels and the vertical radius to 80 pixels.
A) border-bottom-left-radius: 150px 80px;
B) border-bottom-left-radius: 80px 80px;
C) border-bottom-left-radius: 150px 150px;
D) border-bottom-left-radius: 80px 150px;
A) border-bottom-left-radius: 150px 80px;
B) border-bottom-left-radius: 80px 80px;
C) border-bottom-left-radius: 150px 150px;
D) border-bottom-left-radius: 80px 150px;

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
78
Unlike ____, outlines can be non-regular in shape.
A) margins
B) borders
C) boxes
D) shapes
A) margins
B) borders
C) boxes
D) shapes

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
79
Rounded corners were first introduced in both the WebKit and ____ browser extensions.
A) Internet Explorer
B) Safari
C) Mozilla
D) FireFox
A) Internet Explorer
B) Safari
C) Mozilla
D) FireFox

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
80
To extend the bottom border of a hyperlink across the complete width of a navigation list, change the ____ property of each hyperlink to block.
A) block
B) display
C) border-display
D) auto
A) block
B) display
C) border-display
D) auto

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck








