Deck 8: Enhancing a Web Site with Advanced CSS
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال

فتح الحزمة
قم بالتسجيل لفتح البطاقات في هذه المجموعة!
Unlock Deck
Unlock Deck
1/139
العب
ملء الشاشة (f)
Deck 8: Enhancing a Web Site with Advanced CSS
1
When working with the Internet Explorer DropShadow filter,a direction value of 135 is used for shadows located in the upper-right corner.
False
2
The box-shadow style was originally introduced as a browser extension under Mozilla and WebKit.
True
3
The CSS rule
@import url(screen.css)screen;
imports the screen.css style sheet file in the current style sheet only when the browser device is a printer.
@import url(screen.css)screen;
imports the screen.css style sheet file in the current style sheet only when the browser device is a printer.
False
4
Internet Explorer filters can be applied only to objects that have a defined layout on the page.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
5
One type of gradient is a linear gradient in which the color blending proceeds horizontally or vertically across an object 's background.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
6
Once you define a page name,you can apply it to any grouping element in your document.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
7
Style sheets cascade through the media types in the same way they cascade through a document tree.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
8
You can create visual effects using some CSS3 and browser-specific styles.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
9
The -ms-transform browser extension is supported only by Internet Explorer version 10 and above.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
10
If a page does not fit into the dimensions specified by the @page styles,browsers either rotate the page box 45° or scale the page box to fit the sheet size.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
11
When working with the CSS3 box-shadow style,the insert keyword is an optional keyword to display shadows within the object.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
12
The number of device pixels matched to a single CSS pixel is known as the device-pixel ratio.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
13
A simpler version of an emulator is a simulator,which simulates some of the behavior of a device but does not emulate the operations of the hardware.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
14
An orphan occurs when only a few ending lines of an element appear at the top of a page,while the bulk of the content appears on the preceding page.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
15
Browsers on mobile devices support two kinds of viewports: a layout viewport containing the Web page content that appears on the screen,and a visual viewport containing the complete content of the page,some of which is hidden from the user.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
16
When working with three-dimensional transformation functions,positive y-values come out of the page toward users,while negative y-values recede away from users.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
17
The repeat parameter value controls how browsers use the border image to fill in the sides of the object.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
18
Internet Explorer's Beta filter also can be used to create gradient effects in which a page object appears to fade away in a linear,radial,or rectangular direction.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
19
The Transformation Function scaleX(x)resizes the object by a factor of x vertically.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
20
When Internet Explorer encounters more than one filter statement,the last one listed supersedes all of the previous filters.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
21
The contents of a Web page are displayed within a window known as the viewport._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
22
Android SDK is a suite of emulators for a variety of mobile devices._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
23
To remove a text-shadow,set the value of the text-shadow style to ____.
A) 0
B) none
C) 1
D) empty
A) 0
B) none
C) 1
D) empty

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
24
Drop shadows can be added using the text-shadow style
Text-shadow: color offsetX offsetY blur;
Where the offsetY is the distance of the shadow from the text in the ____ direction.
A) vertical
B) diagonal
C) inverted
D) horizontal
Text-shadow: color offsetX offsetY blur;
Where the offsetY is the distance of the shadow from the text in the ____ direction.
A) vertical
B) diagonal
C) inverted
D) horizontal

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
25
A(n)CSS pixel refers to the actual physical pixel on a screen._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
26
When working with the box-shadow style,the shadow value can be placed either before or after the shadow offsets and dimensions._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
27
A radial gradient color blending starts from a single point within the object and proceeds outward in a circular or elliptical shape._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
28
A(n)orphan occurs when only a few beginning lines of an element appear at the bottom of a page,while the bulk of the content is placed on the following page._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
29
Mozilla supports two styles for applying shadows to objects: the Shadow filter and the DropShadow filter._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
30
When working with the border-image style,wedges can be expressed only in pixels or as a percent of the width and height of the border image._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
31
When working with the text-shadow style,____ shadows are applied from first to last,with the first shadow listed displayed on top of succeeding shadows.
A) single
B) multiple
C) double
D) blurred
A) single
B) multiple
C) double
D) blurred

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
32
When working with the text-shadow style,the blur parameter defines the amount of space the shadow text is stretched._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
33
Drop shadows can be added using the text-shadow style
Text-shadow: color offsetX offsetY blur;
Where the offsetX is the distance of the shadow from the text in the ____ direction.
A) vertical
B) diagonal
C) inverted
D) horizontal
Text-shadow: color offsetX offsetY blur;
Where the offsetX is the distance of the shadow from the text in the ____ direction.
A) vertical
B) diagonal
C) inverted
D) horizontal

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
34
If no value is specified for a media feature,browsers assume a value of 1._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
35
A(n)computer screen is continuous,visual,and bitmap,and can be either static or interactive._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
36
A(n)SDK is a set of development tools that you can use to create applications for software programs,devices,or hardware platforms._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
37
The sheet box is composed of two areas: the page area,which contains the content of the document,and the margin area,which contains the space between the printed content and the edges of the page._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
38
When a user prints a Web page,the Web browser and its built-in styles prepare the document for the printer._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
39
CSS uses social groups to describe how different media devices render content._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
40
To apply a drop shadow to a page element,use the style
____; [inset] color offsetX offsetY blur [spread];
A) box-shadow
B) drop-shadow
C) text-shadow
D) square-shadow
____; [inset] color offsetX offsetY blur [spread];
A) box-shadow
B) drop-shadow
C) text-shadow
D) square-shadow

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
41
The Transformation Function that resizes the object by a factor of x horizontally and a factor of y vertically is ____.
A) translate(x, y)
B) scale(x, y)
C) skew(x, y)
D) matrix(x, y, n, n, n, n)
A) translate(x, y)
B) scale(x, y)
C) skew(x, y)
D) matrix(x, y, n, n, n, n)

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
42
Positive ____ come out of the page toward users,while negative values recede away from users.
A) z-values
B) x-values
C) y-values
D) q-values
A) z-values
B) x-values
C) y-values
D) q-values

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
43

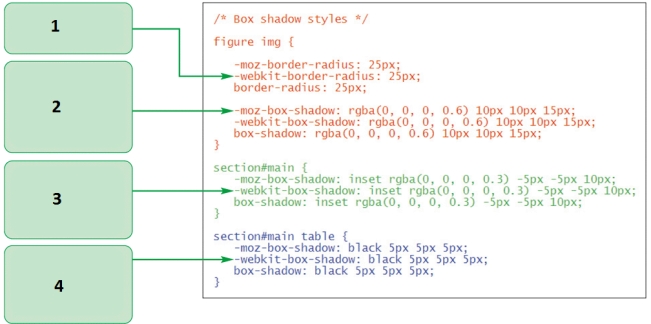
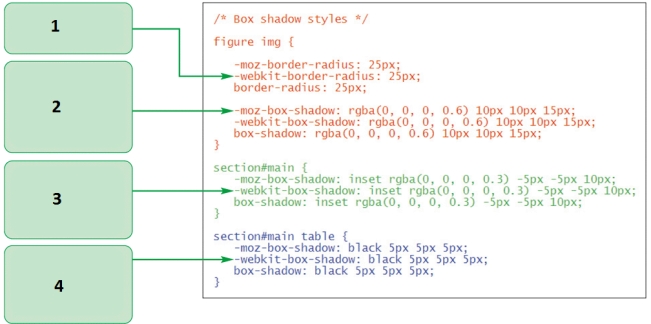
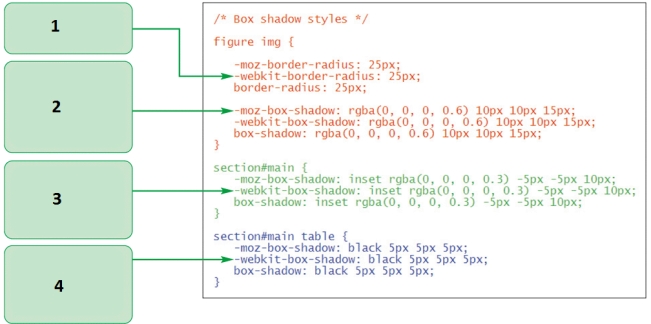
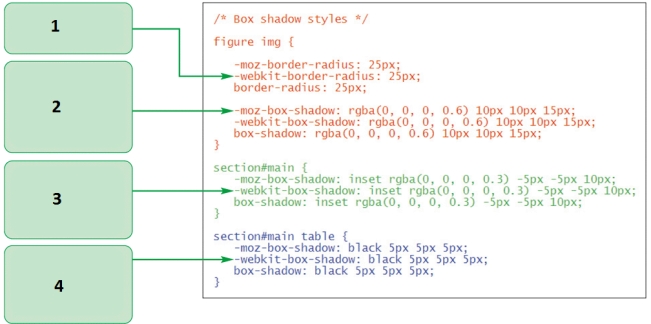
In the accompanying figure,which part adds a semi-transparent black shadow to the lower-right corner of the figure with a blur radius of 15 pixels?
A) 1
B) 2
C) 3
D) 4

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
44
To rotate an object counter-clockwise,you use a(n)____ value for the angle of rotation.
A) positive
B) negative
C) specific
D) average
A) positive
B) negative
C) specific
D) average

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
45
The Transformation Function that moves the object offY pixels down is ____.
A) translateY(offY)
B) scaleY(offY)
C) skewY(offY)
D) translate(offX, offY)
A) translateY(offY)
B) scaleY(offY)
C) skewY(offY)
D) translate(offX, offY)

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
46
The Internet Explorer filter that makes a specified color in the object transparent is ____.
A) DropShadow(color=#rrggbb, offX=value, offY=value)
B) Glow(color=#rrggbb, strength=1-255)
C) Chroma(color=#rrggbb)
D) Pixelate(maxSquare=value)
A) DropShadow(color=#rrggbb, offX=value, offY=value)
B) Glow(color=#rrggbb, strength=1-255)
C) Chroma(color=#rrggbb)
D) Pixelate(maxSquare=value)

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
47
Internet Explorer supports two styles for applying shadows to objects: the ____ filter and the DropShadow filter.
A) Box-shadow
B) Shadow
C) Page-shadow
D) Border-shadow
A) Box-shadow
B) Shadow
C) Page-shadow
D) Border-shadow

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
48
To apply an Internet Explorer filter in compliance with correct CSS syntax,add the style ____.
A) filter: progid:DXImageTransform.Microsoft.filter(param);
B) -ms-filter: "progid:DXImageTransform.Microsoft.filter(param)";
C) ms-filter: "progid:DXImageTransform.Microsoft.filter(param)";
D) -ms2010-filter: ? "progid:DXImageTransform.Microsoft.filter(param)";
A) filter: progid:DXImageTransform.Microsoft.filter(param);
B) -ms-filter: "progid:DXImageTransform.Microsoft.filter(param)";
C) ms-filter: "progid:DXImageTransform.Microsoft.filter(param)";
D) -ms2010-filter: ? "progid:DXImageTransform.Microsoft.filter(param)";

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
49
If no angle is specified,the browser determines the ____ direction based on the location of the starting point.
A) linear
B) gradient
C) color
D) fill
A) linear
B) gradient
C) color
D) fill

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
50
Internet Explorer ____ can be applied only to objects that have a defined layout on the page.
A) tools
B) toolbars
C) filters
D) conditions
A) tools
B) toolbars
C) filters
D) conditions

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
51

In the accompanying figure,which part adds an interior drop shadow to the lower-right corner of the main section with a blur radius of 10 pixels?
A) 1
B) 2
C) 3
D) 4

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
52
When working with the box-shadow style,the inset keyword is a(n)____ keyword to display shadows within the object.
A) required
B) optional
C) necessary
D) important
A) required
B) optional
C) necessary
D) important

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
53
The CSS3 3D Transformation function that moves the object offX pixels horizontally,offY pixels vertically,and offZ pixels along the z-axis is ____.
A) rotate3d(offX, offY, offZ, angle)
B) scale3d(offX, offY, offZ)
C) matrix3d(offX, offY, …, n)
D) translate3d(offX, offY, offZ)
A) rotate3d(offX, offY, offZ, angle)
B) scale3d(offX, offY, offZ)
C) matrix3d(offX, offY, …, n)
D) translate3d(offX, offY, offZ)

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
54

In the accompanying figure,which part adds a black shadow to the lower-right corner of the table within the main section?
A) 1
B) 2
C) 3
D) 4

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
55
The default shape of a radial gradient is ____,with the specific dimensions based on the size of the containing object and the size of the gradient.
A) rectangle
B) square
C) ellipse
D) circle
A) rectangle
B) square
C) ellipse
D) circle

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
56
One type of gradient is a ____ gradient,in which the color blending proceeds horizontally or vertically across an object's background.
A) spatial
B) linear
C) vertical
D) horizontal
A) spatial
B) linear
C) vertical
D) horizontal

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
57
The ____ style was originally introduced as a browser extension under Mozilla and WebKit.
A) drop-shadow
B) text-shadow
C) box-shadow
D) shadow
A) drop-shadow
B) text-shadow
C) box-shadow
D) shadow

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
58
Another type of gradient supported by CSS3 is a ____ gradient,in which color blending starts from a single point within the object and proceeds outward in a circular or elliptical shape.
A) linear
B) radial
C) color
D) shaded
A) linear
B) radial
C) color
D) shaded

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
59

In the accompanying figure,which part adds rounded borders to images within figure boxes?
A) 1
B) 2
C) 3
D) 4

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
60
The Internet Explorer filter
Wave(freq=value,lightStrength=value,phase=value,strength=value)
Applies the sine-wave distortion to an object.The appearance of the wave is determined by the four ____.
A) qualities
B) rules
C) parameters
D) limits
Wave(freq=value,lightStrength=value,phase=value,strength=value)
Applies the sine-wave distortion to an object.The appearance of the wave is determined by the four ____.
A) qualities
B) rules
C) parameters
D) limits

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
61
____ did not support gradients until version 11,which was released in March 2011.
A) Mozilla
B) Internet Explorer
C) Opera
D) WebKit
A) Mozilla
B) Internet Explorer
C) Opera
D) WebKit

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
62
There are four media groups based on continuous or paged; visual,audio or tactile; grid or bitmap; and ____.
A) noncontiguous
B) interactive
C) integrated
D) jpeg
A) noncontiguous
B) interactive
C) integrated
D) jpeg

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
63
Graphic borders are applied to an object using the CSS3 style
Border-image: url(url)slice repeat;
Where ____ is the size of the border image cut off to create the borders.
A) url
B) slice
C) repeat
D) image
Border-image: url(url)slice repeat;
Where ____ is the size of the border image cut off to create the borders.
A) url
B) slice
C) repeat
D) image

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
64
The page box is composed of two areas: the page area,which contains the content of the document,and the ____ area,which contains the space between the printed content and the edges of the page.
A) body
B) margin
C) header
D) footer
A) body
B) margin
C) header
D) footer

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
65
Once you define a page ____,it can be applied to any grouping element in your document.
A) element
B) number
C) name
D) format
A) element
B) number
C) name
D) format

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
66
Internet Explorer's ____ filter also can be used to create gradient effects in which a page object appears to fade away in a linear,radial,or rectangular direction.
A) Opera
B) Alpha
C) Beta
D) WebKit
A) Opera
B) Alpha
C) Beta
D) WebKit

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
67
To set the stopping point for a radial gradient to the corner closest to the gradient's center,use the keywords ____.
A) closest-side:
B) closest-corner:
C) farthest-side:
D) farthest-corner:
A) closest-side:
B) closest-corner:
C) farthest-side:
D) farthest-corner:

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
68
To set a stopping point to cover the entire object with the gradient,use the keyword ____.
A) closest-corner:
B) contain:
C) cover:
D) farthest-corner:
A) closest-corner:
B) contain:
C) cover:
D) farthest-corner:

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
69
The @media rule enables you to consolidate all of your ____ within a single sheet.
A) themes
B) styles
C) pages
D) sheets
A) themes
B) styles
C) pages
D) sheets

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
70
To create a radial gradient in WebKit,apply the function ____.
A) radial-gradient(center, shape size, color-stop, color-stop, …)
B) -webkit-gradient(linear, start, stop, from(color), colorstop(percent, color), to(color))
C) -webkit-gradient(radial, inner-center, inner-radius, outer-center, outer-radius, from(color), color-stop(percent, color), to(color))
D) Gradient(gradientType=type, startColorStr=#rrggbb, endColorStr=#rrggbb)
A) radial-gradient(center, shape size, color-stop, color-stop, …)
B) -webkit-gradient(linear, start, stop, from(color), colorstop(percent, color), to(color))
C) -webkit-gradient(radial, inner-center, inner-radius, outer-center, outer-radius, from(color), color-stop(percent, color), to(color))
D) Gradient(gradientType=type, startColorStr=#rrggbb, endColorStr=#rrggbb)

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
71
If you do not set the orientation value,browsers print the output in ____ by default.
A) landscape
B) preview
C) portrait
D) PDF
A) landscape
B) preview
C) portrait
D) PDF

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
72
____ uses media groups to describe how different media devices render content.
A) Mozilla
B) Opera
C) CSS
D) Internet Explorer
A) Mozilla
B) Opera
C) CSS
D) Internet Explorer

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
73
To set the page size and orientation for page size 8.5 X 14 with landscape orientation,the style property would be ____.
A) size: 14in 8.5in landscape;
B) size: 8.5in 11in landscape;
C) size: 11in 8in landscape;
D) size: 8.5in 14in landscape;
A) size: 14in 8.5in landscape;
B) size: 8.5in 11in landscape;
C) size: 11in 8in landscape;
D) size: 8.5in 14in landscape;

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
74
Graphic borders are applied to an object using the CSS3 style
Border-image: url(url)slice repeat;
Where ____ is the source of the border image file.
A) url
B) slice
C) repeat
D) image
Border-image: url(url)slice repeat;
Where ____ is the source of the border image file.
A) url
B) slice
C) repeat
D) image

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
75
CSS3 supports the style
Opacity: value;
To make any page object ____,where value ranges from 0 up to 1.
A) transparent
B) semi-transparent
C) linear gradient
D) color gradient
Opacity: value;
To make any page object ____,where value ranges from 0 up to 1.
A) transparent
B) semi-transparent
C) linear gradient
D) color gradient

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
76
Which media device does NOT use the characteristic paged?
A) embossed
B) print
C) projection
D) speech
A) embossed
B) print
C) projection
D) speech

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
77
Given the following style,
Border-image: url( frame .P n g )5 10 15 25 stretch;
Slices the border image ____.
A) 5 pixels on the left side
B) 5 pixels on the top side
C) 5 pixels on the bottom
D) 25 pixels on the right side
Border-image: url( frame .P n g )5 10 15 25 stretch;
Slices the border image ____.
A) 5 pixels on the left side
B) 5 pixels on the top side
C) 5 pixels on the bottom
D) 25 pixels on the right side

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
78
Which media device uses the characteristic continuous?
A) embossed
B) print
C) projection
D) screen
A) embossed
B) print
C) projection
D) screen

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
79
One style property supported by the page box is the ____ property,which allows Web authors to define the default dimensions of a printed page as well as whether pages should be printed in portrait or landscape orientation.
A) size
B) text
C) orientation
D) margin
A) size
B) text
C) orientation
D) margin

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck
80
The WebKit gradient()function can have multiple color stops,but the location can be entered only as a ____ of the object's width.
A) part
B) percentage
C) piece
D) portion
A) part
B) percentage
C) piece
D) portion

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 139 في هذه المجموعة.
فتح الحزمة
k this deck








