Deck 11: Working With Dynamic HTML DHTML
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال

فتح الحزمة
قم بالتسجيل لفتح البطاقات في هذه المجموعة!
Unlock Deck
Unlock Deck
1/131
العب
ملء الشاشة (f)
Deck 11: Working With Dynamic HTML DHTML
1
____ is a combination of HTML, style sheets, and scripts.
A)XML
B)DHTML
C)XSLT
D)DXML
A)XML
B)DHTML
C)XSLT
D)DXML
B
2
Data ____ is a proprietary feature developed by Microsoft.
A)linking
B)amalgamation
C)binding
D)factoring
A)linking
B)amalgamation
C)binding
D)factoring
C
3
DHTML allows designers to use division ____ to precisely position all page elements.
A)links
B)agents
C)layers
D)matrices
A)links
B)agents
C)layers
D)matrices
C
4
____ features that are supported by only one of the major browsers are most useful with intranets, for example.
A)Copyrighted
B)Integrated
C)Property-based
D)Proprietary
A)Copyrighted
B)Integrated
C)Property-based
D)Proprietary

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
5
In the Microsoft DOM, the ____ object is the top-level object.
A)document
B)window
C)panel
D)browser
A)document
B)window
C)panel
D)browser

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
6
With a data ____ Web page, the user can work with information from a Web server without adding to Internet traffic by repeatedly requesting additional pieces of information.
A)sensitive
B)aware
C)linked
D)active
A)sensitive
B)aware
C)linked
D)active

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
7
With DHTML, text and graphics ____.
A)change color
B)grow and shrink
C)move on and off the page
D)all of the above
A)change color
B)grow and shrink
C)move on and off the page
D)all of the above

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
8
Called ____ content, this aspect of DHTML allows you to create Web pages that can instantly display extra information depending on the user's interests.
A)dynamic
B)indexed
C)integrated
D)linked
A)dynamic
B)indexed
C)integrated
D)linked

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
9
Data ____ can allow a user to manipulate and change the information directly in the browser window.
A)action
B)sensitivity
C)awareness
D)linkage
A)action
B)sensitivity
C)awareness
D)linkage

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
10
Web page design elements and scripting are collectively known as ____ HTML.
A)Dynamic
B)Integrated
C)Elemental
D)Indexed
A)Dynamic
B)Integrated
C)Elemental
D)Indexed

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
11
Data binding is related to data ____.
A)awareness
B)integration
C)sensitivity
D)action
A)awareness
B)integration
C)sensitivity
D)action

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
12
With DHTML, you can incorporate ____ that change in response to user actions.
A)font sizes
B)typefaces
C)colors
D)all of the above
A)font sizes
B)typefaces
C)colors
D)all of the above

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
13
Using division ____, designers can use window coordinates to place elements on the page.
A)matrices
B)agents
C)layers
D)links
A)matrices
B)agents
C)layers
D)links

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
14
Data ____ allows a Web page to load all the records from a database but display only some of them.
A)binding
B)activity
C)factoring
D)awareness
A)binding
B)activity
C)factoring
D)awareness

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
15
The opposite of Dynamic HTML is ____ HTML.
A)static
B)integrated
C)indexed
D)linked
A)static
B)integrated
C)indexed
D)linked

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
16
The object hierarchy is officially called the ____.
A)DOM
B)DOP
C)DOT
D)DOL
A)DOM
B)DOP
C)DOT
D)DOL

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
17
With ____ HTML, the interactivity of Web pages was limited to hyperlinks.
A)Dynamic
B)integrated
C)static
D)indexed
A)Dynamic
B)integrated
C)static
D)indexed

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
18
____ HTML leaves many of the choices regarding the positioning of elements in a Web page to the browser's discretion.
A)Dynamic
B)Static
C)Integrated
D)Indexed
A)Dynamic
B)Static
C)Integrated
D)Indexed

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
19
Some DHTML tools rely on the ____ features of one major browser or another to achieve their dynamic effects.
A)property-based
B)integrated
C)proprietary
D)copyrighted
A)property-based
B)integrated
C)proprietary
D)copyrighted

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
20
A style changes in response to a user pointing a link, for example; this is an example of ____ style.
A)integrated
B)indexed
C)dynamic
D)linked
A)integrated
B)indexed
C)dynamic
D)linked

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
21
In the Microsoft DHTML Document Object Model, the ____ object allows access to the browser's list of previously visited URLs.
A)history
B)index
C)past
D)glossary
A)history
B)index
C)past
D)glossary

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
22
By working together with embedded scripts, ____ can specify how page elements should be displayed in different situations and in response to user actions.
A)Java
B)Perl
C)CSS
D)XML
A)Java
B)Perl
C)CSS
D)XML

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
23
In the Microsoft DHTML Document Object Model, the ____ object contains the URL of the current page.
A)frames
B)URL
C)history
D)location
A)frames
B)URL
C)history
D)location

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
24
A(n) ____ is the changing of text or swapping of one graphic for another when a user points to an image.
A)rollover
B)index
C)extensible element
D)collapsible element
A)rollover
B)index
C)extensible element
D)collapsible element

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
25
With DHTML, you can insert ____ menus to simplify navigation.
A)indexed
B)planned
C)proprietary
D)cascading
A)indexed
B)planned
C)proprietary
D)cascading

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
26
In the Microsoft DHTML Document Object Model, the ____ object represents the current Web page in the browser window.
A)navigator
B)event
C)screen
D)document
A)navigator
B)event
C)screen
D)document

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
27
To create a(n) ____ outline you use a combination of style sheets and scripts.
A)collapsible
B)extensible
C)expandable
D)linked
A)collapsible
B)extensible
C)expandable
D)linked

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
28
The keyword ____ is scripting shorthand to tell a function to make changes to the current object.
A)here
B)now
C)this
D)which
A)here
B)now
C)this
D)which

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
29
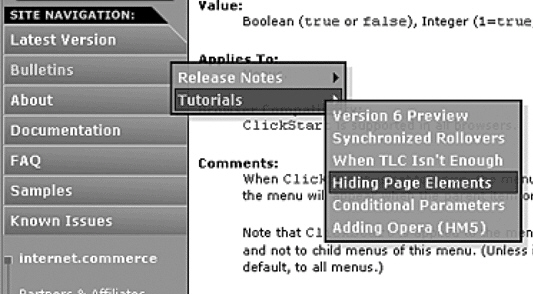
 Figure K-6 The menu shown in the figure above is known as a(n) ____ menu.
Figure K-6 The menu shown in the figure above is known as a(n) ____ menu.A)indexed
B)planned
C)proprietary
D)cascading

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
30
Which of the following is an example of an event that can be processed by the browser?
A)clicks
B)mouse movement
C)keystrokes
D)all of the above
A)clicks
B)mouse movement
C)keystrokes
D)all of the above

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
31
A(n) ____ ensures that your design works in browsers that support current standards.
A)applet
B)DTD
C)CSS
D)Perl script
A)applet
B)DTD
C)CSS
D)Perl script

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
32
The best approach to coding for cross-browser compatibility is to include a current ____.
A)DTD
B)CSS
C)applet
D)All of the above
A)DTD
B)CSS
C)applet
D)All of the above

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
33
The Microsoft DOM contains a frames collection within the document object to reference its ____ tag.
A)< xframe >
B)< iframe >
C)< dframe >
D)< pframe >
A)< xframe >
B)< iframe >
C)< dframe >
D)< pframe >

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
34
Which of the following is contained in the document object?
A)links
B)anchors
C)images
D)all of the above
A)links
B)anchors
C)images
D)all of the above

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
35
A(n) ____ outline lets you hide and show information based upon user actions.
A)extensible
B)linked
C)expandable
D)integrated
A)extensible
B)linked
C)expandable
D)integrated

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
36
____ menus organize information so that the user can see how one choice relates to another.
A)Cascading
B)Proprietary
C)Planned
D)Indexed
A)Cascading
B)Proprietary
C)Planned
D)Indexed

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
37
An expandable outline is also called a(n) ____ list.
A)integrated
B)collapsible
C)extensible
D)linked
A)integrated
B)collapsible
C)extensible
D)linked

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
38
In moderation, ____ features can make your pages engaging and easy to use.
A)XML
B)DHTML
C)CSS
D)HTML
A)XML
B)DHTML
C)CSS
D)HTML

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
39
In the Microsoft DHTML Document Object Model, the ____ object provides information about the browser.
A)browser
B)navigator
C)link
D)event
A)browser
B)navigator
C)link
D)event

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
40
Netscape's extended DOM version is called the ____ Document Object Model.
A)XML
B)DHTML
C)Extended
D)Extensible
A)XML
B)DHTML
C)Extended
D)Extensible

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
41
Property-based features are unique elements and attributes that are written for a specific browser.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
42
Examining the design and behavior of DHTML pages can also help you plan the features you want to include in your own pages, such as element positioning, dynamic style, and dynamic content.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
43
The panels object contains a separate window object for each frame in the current browser window.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
44
DHTML utilities can hide or display blocks of text or other elements in the current page.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
45
Few Web pages today respond to and even interact with the user by changing appearance based on user actions.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
46
All browsers now provide support for data binding.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
47
With DHTML you can increase the interactivity in your pages.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
48
During the early 1990s, Web pages were simple documents that users downloaded and viewed on their computers.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
49
Dynamic content lets you display only information the user requests, which streamlines their online experience.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
50
Data binding allows a Web page to load all the records from a database and show them all on the page.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
51
A proprietary feature of IE allowed browsers to display images at different levels of opacity according to user interaction.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
52
When the window is not divided into frames, the frames object is empty and the entire contents of the document are part of the screen object.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
53
DHTML is a powerful language.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
54
Be sure to test your pages for compatibility in the major browsers to ensure that all important information is available to your site visitors.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
55
Rarely do proprietary technologies become part of new international Web page standards.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
56
Proprietary features are most useful in multiple-browser settings.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
57
Viewing and interacting with DHTML Web pages is the least effective way to get acquainted with DHTML.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
58
You cannot position elements to overlap.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
59
A DHTML Web page could be designed to download a complete database, but then display only the information the user wants to view.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
60
Only IE recognizes the Internet Explorer DHTML DOM.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
61
DHTML allows you to position page elements and show new content in response to user actions.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
62
Some older browsers require a considerable amount of extra scripting to dynamically change text.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
63
Like static Web pages, those pages incorporating DHTML require planning and forethought.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
64
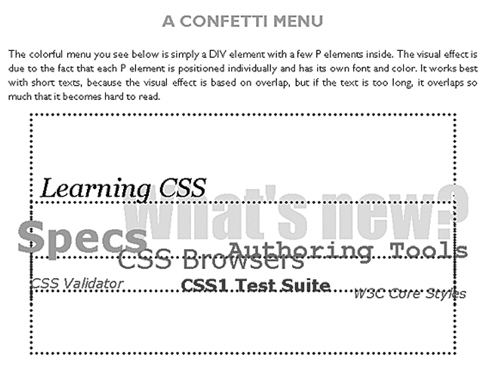
 Figure K-7 The figure above shows an effective example of a layer-based menu from one of the online W3C tutorials.
Figure K-7 The figure above shows an effective example of a layer-based menu from one of the online W3C tutorials.
فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
65
The review object allows access to the browser's list of previously visited URLs.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
66
Because browser developers are eager to show off their browser's features, they provide links on their corporate Web sites to well-designed pages, including those that support their proprietary features.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
67
The action object allows interaction with the event currently being processed by the browser.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
68
Current browser-detection scripts account for future browsers and versions.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
69
It can be difficult to determine how to use scripts and style sheets to create a particular feature.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
70
If you don't have permission to use someone else's code, you can still use its basic framework to help you plan the creation of your page and then augment the features with your own coding.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
71
Browser detection is very simple to manage.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
72
Copyrighted DHTML code cannot be used without permission from its author.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
73
The window object represents the current Web page in the browser window.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
74
The monitor object provides information about the user's screen setup and display properties.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
75
By definition, DHTML code cannot be copyrighted.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
76
Organizing your Web site to take advantage of DHTML features can make the site easier for users to navigate and for you to manage.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
77
You can add dynamic formatting to every style aspect of any object on your Web page.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
78
The URL object contains the URL of the current page.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
79
You can save time and frustration by modifying existing code you download from the Web instead of creating it from scratch.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck
80
The browser object provides information about the browser.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 131 في هذه المجموعة.
فتح الحزمة
k this deck








