Deck 5: Formatting With Cascading Style Sheets
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال

فتح الحزمة
قم بالتسجيل لفتح البطاقات في هذه المجموعة!
Unlock Deck
Unlock Deck
1/124
العب
ملء الشاشة (f)
Deck 5: Formatting With Cascading Style Sheets
1
Inline style sheets are enclosed by the ... tag set.
False
2
An embedded style sheet does not contain .. . tags.
False
3
CSS allows you to format your Web files efficiently.
True
4
Cascading is a feature of CSS formatting that applies multiple styles to the same Web document.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
5
To apply a class to an element, you add the class attribute to the element's opening HTML tag.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
6
Inline styles require that you format each element individually.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
7
The curly brackets around style declarations have to be on separate lines.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
8
Divisions are block-level elements often used to control other page elements.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
9
Embedded style sheets are enclosed by the ... tag set.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
10
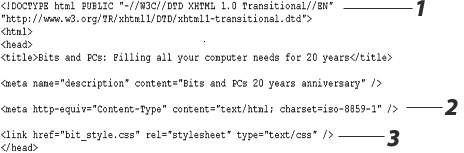
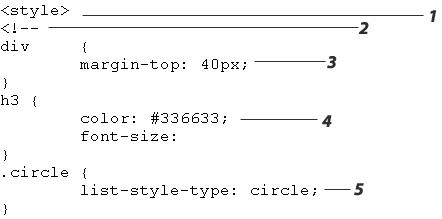
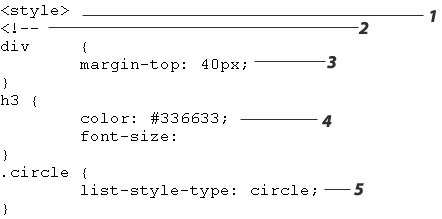
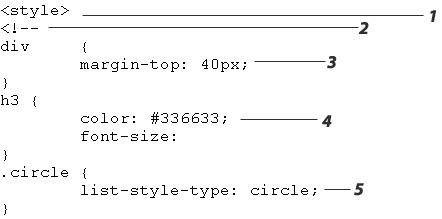
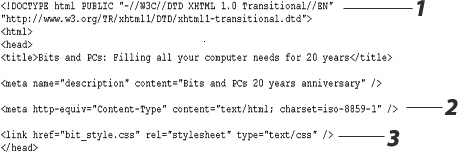
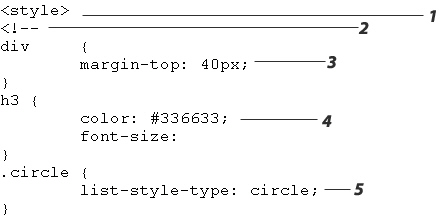
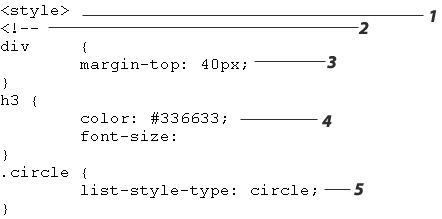
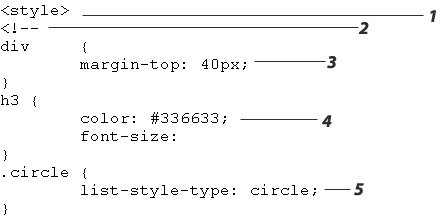
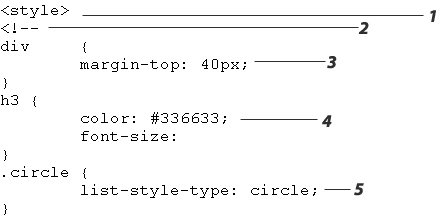
 In the figure above, Content-Type.css is the name of the linked external style sheet.
In the figure above, Content-Type.css is the name of the linked external style sheet.
فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
11
Embedded style sheets allow you to specify formats and apply them to multiple Web pages rather than just one.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
12
When you create or manage only a single Web page, it is especially helpful to create an external style sheet.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
13
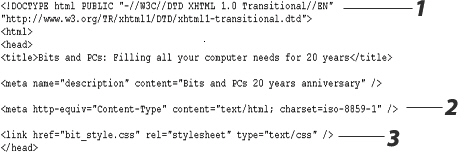
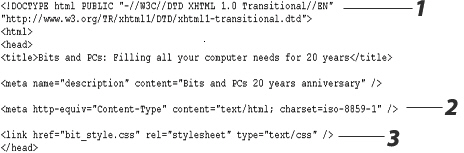
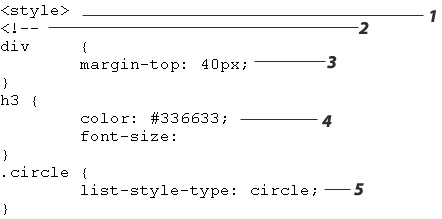
 In the figure above, item 2 points to the opening tag for an embedded style sheet.
In the figure above, item 2 points to the opening tag for an embedded style sheet.
فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
14
 In the figure above, item 4 points to the style definition for a class.
In the figure above, item 4 points to the style definition for a class.
فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
15
External style sheets are enclosed between .. . tags.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
16
External style sheets allow you to efficiently format a set of Web pages with a uniform style.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
17
CSS allows you to specify font size in fixed and relative values.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
18
 In the figure above, item 1 points to the comment tag.
In the figure above, item 1 points to the comment tag.
فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
19
 In the figure above, item 4 points to the style definition for the level-three headings.
In the figure above, item 4 points to the style definition for the level-three headings.
فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
20
Comment tags are used to tell browsers that do not support CSS to ignore styles.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
21
XHTML Transitional should be used for documents with no layout or formatting markup other than those done using CSS.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
22
Element names in a "well-formed" document must be in uppercase.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
23
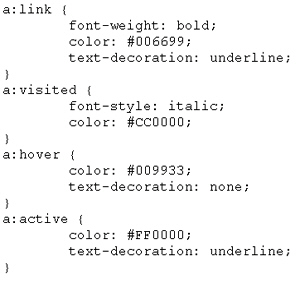
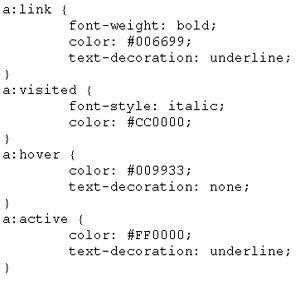
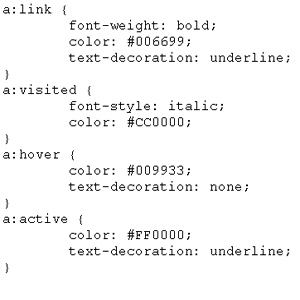
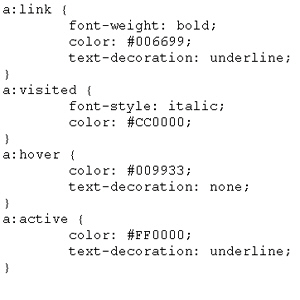
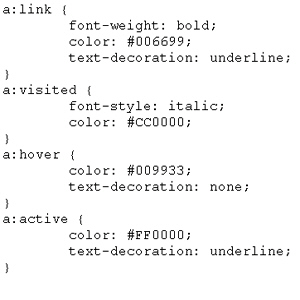
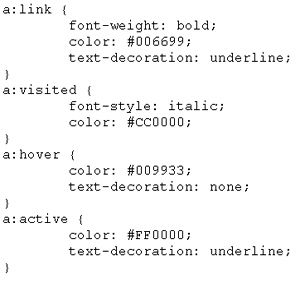
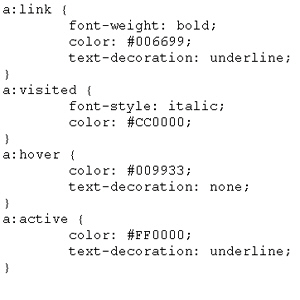
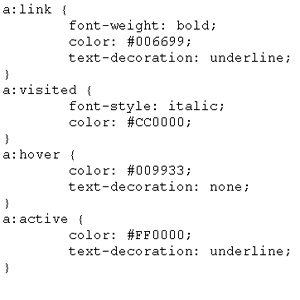
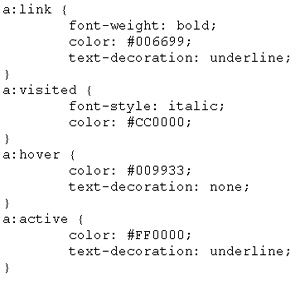
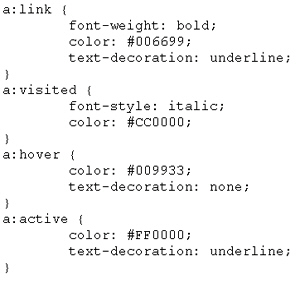
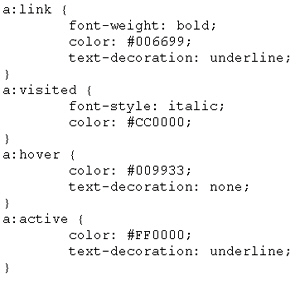
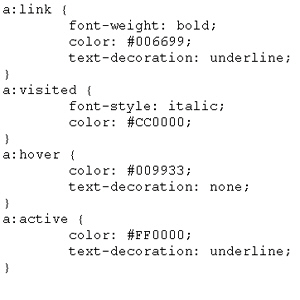
 Using the styles defined in the figure above, links in the process of being clicked will display with a color of #FF0000.
Using the styles defined in the figure above, links in the process of being clicked will display with a color of #FF0000.
فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
24
 Using the styles defined in the figure above, clicked links will display underlined.
Using the styles defined in the figure above, clicked links will display underlined.
فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
25
Attributes in a "well-formed" document must be enclosed in brackets.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
26
XHTML Frameset should be used for documents with frames.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
27
XHTML Strict should be used for documents that use CSS yet contain small markup adjustments.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
28
Empty elements in a "well-formed" document do not need to be closed.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
29
The ISO-8859-1 character set is used by most Web documents.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
30
In a style sheet, a colon follows each declaration property value.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
31
In a style sheet, the entire style declaration is enclosed in curly brackets.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
32
XHTML is HTML that is written to follow the XML syntax for a "well-formed" document.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
33
 Using the styles defined in the figure above, clicked links will display with a color of #006699.
Using the styles defined in the figure above, clicked links will display with a color of #006699.
فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
34
 Using the styles defined in the figure above, links in the process of being clicked will display in italics.
Using the styles defined in the figure above, links in the process of being clicked will display in italics.
فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
35
 Using the styles defined in the figure above, unclicked links will display with a color of #009933.
Using the styles defined in the figure above, unclicked links will display with a color of #009933.
فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
36
"Well-formed" usually describes XML documents.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
37
 In the figure above, item 3 points to a division style.
In the figure above, item 3 points to a division style.
فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
38
 Using the styles defined in the figure above, links with a mouse over them will display with a color of #CC0000.
Using the styles defined in the figure above, links with a mouse over them will display with a color of #CC0000.
فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
39
In a style sheet, a semicolon follows each declaration property.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
40
 Using the styles defined in the figure above, unclicked links will display in bold.
Using the styles defined in the figure above, unclicked links will display in bold.
فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
41
Which HTML tag do you use to associate an external style sheet with a Web page?

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
42
_____ style allows you to specify formats and apply them to multiple Web pages.
A)Inline
B)Embedded
C)External
D)Cascading
A)Inline
B)Embedded
C)External
D)Cascading

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
43
Use inline styles in a page containing an embedded style sheet when _____.
A)single objects need their own style
B)you want to format images
C)you want to use the same set of styles in multiple Web pages
D)You would never use inline styles with an embedded style sheet.
A)single objects need their own style
B)you want to format images
C)you want to use the same set of styles in multiple Web pages
D)You would never use inline styles with an embedded style sheet.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
44
___________ are block-level elements often used to control other page elements.
A)Divisions
B)Lists
C)Spans
D)Headings
A)Divisions
B)Lists
C)Spans
D)Headings

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
45
 In the figure above, item 2 is a(n) _____.
In the figure above, item 2 is a(n) _____.A)meta character type tag
B)class definition
C)ID definition
D)inline style specification

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
46
Use inline styles in a page containing an external style sheet when _____.
A)single objects need their own style
B)you forget to include an HTML tag in the embedded style sheet
C)you want to use the same set of styles in multiple Web pages
D)You would never use inline styles with an embedded style sheet
A)single objects need their own style
B)you forget to include an HTML tag in the embedded style sheet
C)you want to use the same set of styles in multiple Web pages
D)You would never use inline styles with an embedded style sheet

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
47
 In the figure above, item 1 is a(n) _____.
In the figure above, item 1 is a(n) _____.A)style definition
B)class definition
C)ID definition
D)document type definition

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
48
In the CSS code h1 {font-family: Helvetica, Arial, Serif}, the font is given first priority is _____.
A)Helvetica
B)Arial
C)Serif
D)All have equal priority
A)Helvetica
B)Arial
C)Serif
D)All have equal priority

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
49
 In the figure above, item 3 is a(n) _____.
In the figure above, item 3 is a(n) _____.A)embedded style sheet link
B)link to an external style sheet
C)browser-detection script
D)inline style specification

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
50
All class selectors begin with a _____.
A)comma (,)
B)pound sign (#)
C)period (.)
D)quotation mark (")
A)comma (,)
B)pound sign (#)
C)period (.)
D)quotation mark (")

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
51
CSS allows you to specify all of the following EXCEPT _____.
A)text formatting
B)background properties
C)alignment
D)shadow
A)text formatting
B)background properties
C)alignment
D)shadow

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
52
An external style sheet is formatted just like an embedded style sheet, except that it contains _____.
A)no opening tag.
B)no opening tag and no closing tag
C)contains a tag
D)contains no closing tag
A)no opening tag.
B)no opening tag and no closing tag
C)contains a tag
D)contains no closing tag

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
53
You specify external style in _____.
A)the opening tag surrounding an object
B)the closing tag surrounding an object
C)a style sheet in the page's head section
D)a style sheet in a separate file
A)the opening tag surrounding an object
B)the closing tag surrounding an object
C)a style sheet in the page's head section
D)a style sheet in a separate file

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
54
Which of the following is a characteristic of a class?
A)You can format selected elements with an embedded style.
B)It can only be defined in an embedded style sheet.
C)It requires that every occurrence of a certain tag display the same style.
D)It can only be defined in an external style sheet.
A)You can format selected elements with an embedded style.
B)It can only be defined in an embedded style sheet.
C)It requires that every occurrence of a certain tag display the same style.
D)It can only be defined in an external style sheet.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
55
You specify embedded style in _____.
A)the opening tag surrounding an object
B)the closing tag surrounding an object
C)a style sheet in the page's head section
D)a style sheet in a separate file
A)the opening tag surrounding an object
B)the closing tag surrounding an object
C)a style sheet in the page's head section
D)a style sheet in a separate file

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
56
Which is NOT an advantage of external style?
A)It allows you to format a Web site with a uniform style.
B)It is the only style level that can format images.
C)It allows you to change style easily for a set of Web pages.
D)It allows you to control the formatting of a site.
A)It allows you to format a Web site with a uniform style.
B)It is the only style level that can format images.
C)It allows you to change style easily for a set of Web pages.
D)It allows you to control the formatting of a site.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
57
CSS allows you to specify font size using _____.
A)fixed values
B)relative values
C)fixed and relative values
D)image tags
A)fixed values
B)relative values
C)fixed and relative values
D)image tags

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
58
You specify inline style in _____.
A)the formatting tags
B)the closing tag
C)a style sheet in the page's head section
D)a style sheet in a separate file
A)the formatting tags
B)the closing tag
C)a style sheet in the page's head section
D)a style sheet in a separate file

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
59
An embedded style sheet consists of code specifying style attributes, surrounded by the tag set _____.
A)
B)...
C)
D)
A)
B)
C)
D)
...

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
60
Type selectors are also called _____.
A)tag selectors
B)list selectors
C)span selectors
D)headings
A)tag selectors
B)list selectors
C)span selectors
D)headings

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
61
_____ is the character set used by most Web documents.
A)ISO-8859-1
B)ISO-8000
C)ISO-100
D)ISO-300
A)ISO-8859-1
B)ISO-8000
C)ISO-100
D)ISO-300

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
62
XHTML _____ should be used for documents that use CSS yet contain small markup adjustments.
A)Strict
B)Transitional
C)Frameset
D)XML
A)Strict
B)Transitional
C)Frameset
D)XML

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
63
 In the figure above, which item points to the opening style definition for the level-three headings?
In the figure above, which item points to the opening style definition for the level-three headings?A)1
B)2
C)3
D)4

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
64
 Using the styles defined in the figure above, which links will display with a color of #009933?
Using the styles defined in the figure above, which links will display with a color of #009933?A)unclicked
B)clicked
C)links in the process of being clicked
D)links with a mouse over them

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
65
XHTML _____ should be used for documents with no layout or formatting markup other than those done using CSS.
A)Strict
B)Transitional
C)Frameset
D)XML
A)Strict
B)Transitional
C)Frameset
D)XML

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
66
 In the figure above, which item points to a division style?
In the figure above, which item points to a division style?A)1
B)2
C)3
D)4

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
67
The _____ attribute is usually used with divisions.
A)ID
B)class
C)style
D)CSS
A)ID
B)class
C)style
D)CSS

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
68
A link to an external style sheet be placed inside the _____.
A)DTD
B)body
C)head
D)... tags
A)DTD
B)body
C)head
D)... tags

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
69
In a style sheet a _____ follows each declaration property.
A)colon
B)semicolon
C)curly bracket
D)parentheses
A)colon
B)semicolon
C)curly bracket
D)parentheses

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
70
 Using the styles defined in the figure above, which links will display underlined?
Using the styles defined in the figure above, which links will display underlined?A)unclicked and those in the process of being clicked
B)clicked and those with a mouse over them
C)clicked
D)links with a mouse over them

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
71
 Using the styles defined in the figure above, which links will display with a color of #CC0000?
Using the styles defined in the figure above, which links will display with a color of #CC0000?A)unclicked
B)clicked
C)links in the process of being clicked
D)links with a mouse over them

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
72
 Using the styles defined in the figure above, which links will display in bold?
Using the styles defined in the figure above, which links will display in bold?A)unclicked
B)clicked
C)links in the process of being clicked
D)links with a mouse over them

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
73
 Using the styles defined in the figure above, which links will display with a color of #006699?
Using the styles defined in the figure above, which links will display with a color of #006699?A)unclicked
B)clicked
C)links in the process of being clicked
D)links with a mouse over them

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
74
 In the figure above, which item points to the style definition for a class?
In the figure above, which item points to the style definition for a class?A)2
B)3
C)4
D)5

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
75
 In the figure above, which item points to the opening tag for an embedded style sheet?
In the figure above, which item points to the opening tag for an embedded style sheet?A)1
B)2
C)3
D)4

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
76
XHTML _____ should be used for documents with frames.
A)Strict
B)Transitional
C)Frameset
D)XML
A)Strict
B)Transitional
C)Frameset
D)XML

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
77
 Using the styles defined in the figure above, which links will display in italics?
Using the styles defined in the figure above, which links will display in italics?A)unclicked
B)clicked
C)links in the process of being clicked
D)links with a mouse over them

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
78
 In the figure above, which item points to the comment tag?
In the figure above, which item points to the comment tag?A)1
B)2
C)3
D)4

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
79
 Using the styles defined in the figure above, which links will display with a color of #FF0000?
Using the styles defined in the figure above, which links will display with a color of #FF0000?A)unclicked
B)clicked
C)links in the process of being clicked
D)links with a mouse over them

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck
80
A(n) _____ should be the first line of a "well-formed" document.
A)inline style definition
B)link to an external style sheet
C)document type definition
D)embedded style sheet
A)inline style definition
B)link to an external style sheet
C)document type definition
D)embedded style sheet

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 124 في هذه المجموعة.
فتح الحزمة
k this deck








